Mozilla frischt Browser-Editor Thimble auf
Mozilla hat seinen Browser-basierten Code-Editor grundlegend überarbeitet, sodass es attraktiver für angehende Webentwickler sein soll, HTML, JavaScript und CSS zu erlernen.

- Alexander Neumann
Mozillas vor über drei Jahren vorgestellter Browser-Editor Thimble war vor dem Hintergrund präsentiert worden, Anfängern einen einfachen Einstieg in die Webentwicklung mit HTML, JavaScript und CSS zu bereiten. Dafür bekam der Editor eine Reihe vorkonfigurierter Beispielanwendungen, die Ausbildern bei der Vermittlung des Lerngegenstandes helfen sollten. Schnell war es jedoch ruhig um die Webanwendung geworden, andere sich in den Browser integrierende Code-Editoren wie der von Adobe initiierte Open-Source-Editor Brackets hatten mehr Zulauf. Nun versuchen die Entwickler einen Neustart mit Thimble.
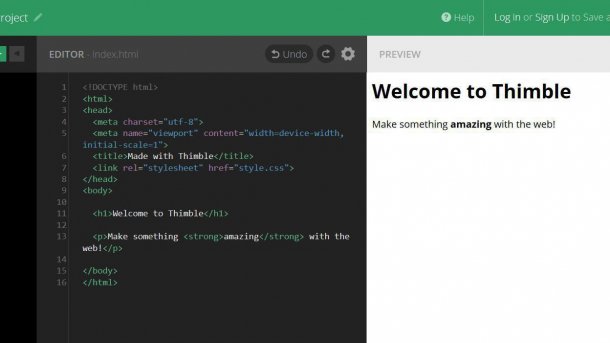
Dafür wurden an unterschiedlichen Stellen Änderungen vorgenommen. So lässt sich bei der Oberfläche zwischen dunklen und hellen Themes wählen. Des Weiteren gibt es einen Color Picker, mit dem sich Farbe und Farbwerte auswählen lassen. Außerdem ist von einfacherem Zugriff auf Dateien und Projekte die Rede. Nachdem man in Thimble früher offenbar auf nur ein Projekt eingeschränkt gewesen war, lassen sich mit dem Editor nun in einem Projekt mehrere Webseiten verwalten.
In Zeiten, in denen auch Anfänger ihre Projekte mit Fokus auf mobile Anwendungen starten, macht es Sinn, dass der Vorschaumodus nun auch an mobile Geräte angepasste Ergebnisse anzeigt. Wie andere Editoren kann Thimble jetzt Tags automatisch vervollständigen und schließen. Hier hat man sich beim Brackets-Fork Bramble bedient. Schließlich ist noch auf die Funktion hinzuweisen, dass der Editor mit gepackten Webseiten umgehen kann, nachdem die Dateien in den Editor importiert wurden. (ane)