Mobile Webapps für SharePoint entwickeln
Obwohl SharePoint Unterstützung für mobile Endgeräte in Form optimierter Webseiten bietet, kann man die Darstellung auf die individuellen Anforderungen nicht anpassen und für Touch-Oberflächen optimieren. Mit jQuery Mobile und JavaScript lassen sich solche "App-like"-Webseiten erstellen – auch für SharePoint.

Obwohl SharePoint Unterstützung für mobile Endgeräte in Form optimierter Webseiten bietet, kann man die Darstellung auf die individuellen Anforderungen nicht anpassen und für Touch-Oberflächen optimieren, wie es in vielen Apps möglich ist. Mit jQuery Mobile und JavaScript lassen sich solche "App-like"-Webseiten erstellen – auch für SharePoint.
Zunehmend mehr Menschen sind in ihrem Beruf auf Smartphones und Tablets angewiesen. Dadurch können sie nahezu jederzeit und von überall schnell und praktisch auf wichtige Informationen zugreifen. Zum Beispiel verwalten sie Termine, rufen E-Mails ab oder ermitteln den Weg zum Kunden. Viele Apps unterstützen unter anderem Außendienstmitarbeiter, Berater oder Projektmanager bei ihrer täglichen Arbeit.
Tipps & Tricks der SharePoint-Entwicklung
SharePoint hat sich zunehmend zu einer zentralen Plattform für Zusammenarbeit, Enterprise Content Management und Geschäftsprozesse entwickelt. Das damit verbundene Potenzial ist mit der Version 2010 sicherlich gewachsen. Viele Unternehmen schöpfen es jedoch nicht voll aus, obgleich es viele Schnittstellen gibt, mit denen Entwickler ihre Erweiterungen umsetzen können.
In dieser Artikelreihe der SharePoint-Experten von Computacenter bisher erschienen:
- Datenquellen im Griff mit SharePoints DataFormWebPart [1]
- Geschäftsdaten mit SharePoint und .NET aufbereiten [2]
- Mobile Webapps für SharePoint entwickeln
Während mit diesen Apps der Zugriff auf allgemein verfügbare Informationen und Anwendungen ein Kinderspiel ist, gibt es bisher nur wenige Apps für konkrete Geschäftsprozesse in Unternehmen. Die Entwicklung nativer Apps für individuelle Anforderungen ist nämlich aufwendig. Denn für die Mobilgeräte der großen Hersteller sind jeweils unterschiedliche Entwicklungswerkzeuge und -sprachen zu verwenden sowie verschiedene Sicherheits- und Deployment-Konzepte zu berücksichtigen. Dabei steigt die Komplexität mit jeder neuen Hardware-Generation und Betriebssystemversion. Daher sind auf Webseiten basierende Apps dank neuer Webtechniken eine Alternative geworden. Sie werden nur einmal in HTML, JavaScript und CSS entwickelt sowie zentral auf einem Webserver bereitgestellt (siehe Tabelle).
Da Mitarbeiter in Business-Anwendungen meist nur Informationen abrufen, können Webapps in der Regel auf die Unterstützung nativer Funktionen der Mobilgeräte wie Kamera, Telefonbuch oder Lagesensoren verzichten. Dadurch sind sie nicht auf die jeweiligen Gerätetypen, sondern nur geringfügig für die verschiedenen Webbrowser auf den Smartphones anzupassen. SharePoint bietet zwar Webseiten für den mobilen Zugriff an, allerdings sind diese im Umfang reduziert und berücksichtigen nicht die individuellen Anforderungen von Touch-Oberflächen und Smartphones. Mit HTLM5, jQuery Mobile und JavaScript lassen sich jedoch solche "App"-ähnlichen Webseiten für den Zugriff auf SharePoint erstellen.
| Native App | Webapp |
| Hardwareoptimiert | |
| Native Funktionen, z.B. Kamera, Telefonbuch, Push Notifications | Kaum Nutzung der nativen Hardware |
| Offlinefunktionalität | Offlinefunktionen eingeschränkt |
| Verschiedene Sprachen und Betriebssysteme | Einheitliche Entwicklungssprache |
| Prüfung und Bereitstellung von Apps durch App-Store oder In-house-App-Verteilung | Schnelles Deployment auf zentralem Webserver |
Mobiles Framework
Das Framework jQuery Mobile [3] ermöglicht es auf einfache Weise, mit HTML5, CSS3 und JavaScript Webapps zu erstellen. Für eine einfache App genügt sogar wenig HTML. Rendering, Darstellung, Orientierung, Touch Events und Farbschema übernimmt jQuery Mobile. Ein Listing mit dem Quellcode für eine einfache Webapp mit einem Slider ohne jede weitere Funktion sieht etwa folgendermaßen aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Beispiel Slider</title>
<meta name="viewport" content="width=device-width,
minimum-scale=1, maximum-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/
mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.css" />
<script src="http://code.jquery.com/
jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0-rc.2/
jquery.mobile-1.1.0-rc.2.min.js"></script>
</head>
<body>
<div data-role="page" data-theme="b" id="jqm-home">
<div data-role="header" data-theme="b">
<h1>Slider</h1>
</div>
<div data-role="content">
<div data-role="fieldcontain">
<label for="slider">Einverständnis:</label>
<select name="slider" id="slider" data-role="slider">
<option value="off">Nein</option>
<option value="on">Ja</option>
</select>
</div>
</div>
</div>
</body>
</html>

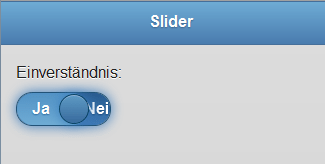
Die dadurch beschriebene Webapp besteht lediglich aus der Überschrift und dem Slider-Steuerelement, mit dem der Nutzer sein Einverständnis einstellt (Abb. 1). Die Auswahloptionen lauten daher einfach "Ja" und "Nein". Die HTML-Darstellung würde eine Radio-Button-Liste anzeigen. Durch den Einsatz von jQuery Mobile wertet man jedoch die data-xxx-Attribute aus, die die normalen HTML-Elemente in spezielle Touch-optimierte Controls umwandeln. Das Attribut data-role="header" macht aus dem div-Element eine Header-Leiste mit Überschrift. Beim Slider sorgt das Attribut data-role="slider" dafür, dass statt der Radio-Buttons ein für Touch-Gesten optimierter Schieberegler gerendert wird. Das Attribut data-theme wählt eines von mehreren vorgefertigten Farbschemas aus, sogenannte Themes. Dadurch sind in der Webapp keine weiteren Styling-Anweisungen zu platzieren.
Beispiel 1
Beispiel Bewerberbogen
Selbst komplexere Apps lassen sich vergleichsweise einfach erstellen, zum Beispiel für das Hochschulmarketing eines Unternehmens. Damit können an Messeständen interessierte Bewerber ihre Kontaktdaten und Interessenbereiche auf ihrem Smartphone oder einem Tablet eingeben. Anschließend übermitteln sie ihre Daten direkt an ein SharePoint-Portal. Das ist deutlich schneller und effizienter als das Ausfüllen und Abtippen von Bewerbungsformularen auf Papier. Die entsprechende Webapp nutzt jQuery Mobile, ein Teil des HTML-Quellcodes sieht dabei folgendermaßen aus:
<link rel="stylesheet" href="jquery.mobile-1.0a4.1.min.css" />
<link rel="stylesheet" href="docs/_assets/css/jqm-docs.css" />
<script type="text/javascript" src="jquery-1.5.min.js"></script>
<script type="text/javascript"
src="jquery.mobile-1.0a4.1.min.js"></script>
<script type="text/javascript" language="javascript"
src="jquery.SPServices-0.6.0.min.js"></script>
<div data-role="page" data-theme="b" id="bewerber-home">
<div data-role="header" data-theme="b">
<h1>Bewerberbogen</h1>
</div>
<div data-role="content">
[...]
<div data-role="collapsible" data-collapsed="true">
<h3>Weitere Angaben</h3>
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<legend>Angestrebte Tätigkeit:</legend>
<input type="radio" name="radio-choice-1"
id="radio-choice-1" value="choice-1" checked="checked" />
<label for="radio-choice-1">Praktikum</label>
<input type="radio" name="radio-choice-1"
id="radio-choice-2" value="choice-2" />
<label for="radio-choice-2">Abschlussarbeit</label>
<input type="radio" name="radio-choice-1"
id="radio-choice-3" value="choice-3" />
<label for="radio-choice-3">Direkteinstieg</label>
<input type="radio" name="radio-choice-1"
id="radio-choice-4" value="choice-4" />
<label for="radio-choice-4">Training</label>
</fieldset>
</div>
<div data-role="fieldcontain">
<label for="slider">Reisebereitschaft:</label>
<select name="slider" id="slider" data-role="slider">
<option value="off">Nein</option>
<option value="on">Ja</option>
</select>
</div>
<div data-role="fieldcontain">
<label for="slider1">Berufserfahrung:</label>
<input type="range" name="slider1" id="slider1"
value="0" min="0" max="20"/>
</div>
</div>
[...]
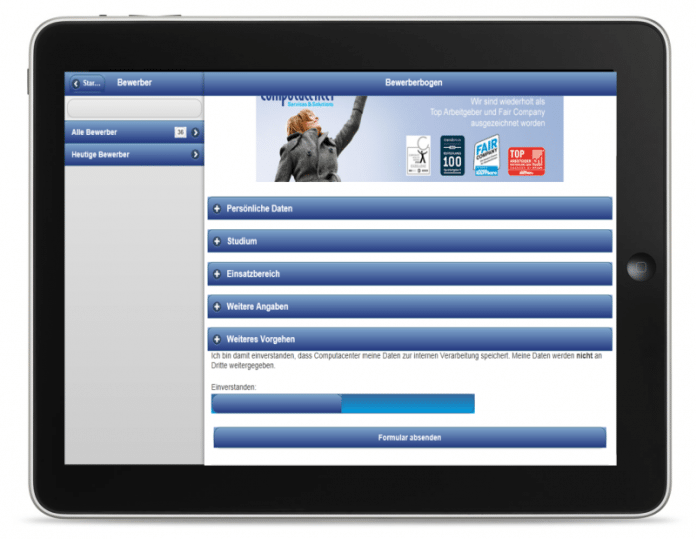
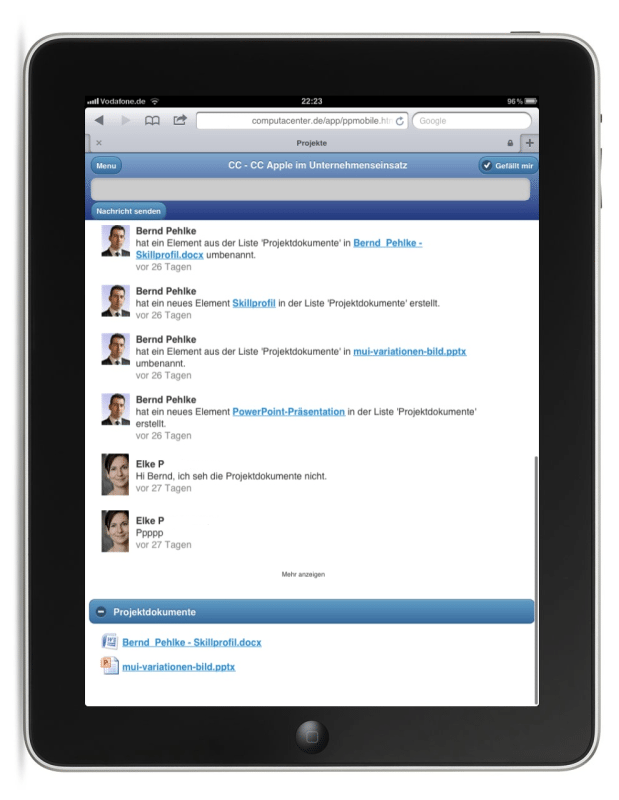
Abbildung 2 zeigt analog dazu die Webapp auf dem iPad.

Die Webapp verwendet eine Split-View-Ansicht, ähnlich wie die E-Mail-Anwendung des iPad. Im linken Bereich befindet sich die Navigation, rechts der Inhaltsbereich. Wird das iPad im Hochformat gehalten, verschwindet die linke Navigation hinter einem Menü-Button. Das jQuery-Mobile-Framework sorgt dafür, dass auf kleineren Endgeräten wie dem iPhone erst die linke Seite gezeigt und nach Auswahl eines Menüeintrages zur rechten Inhaltsseite navigiert wird.
Wesentliche Elemente sind neben den Referenzen auf die jQuery-/CSS-/JavaScript-Bibliotheken die div-Elemente. Wie bereits erwähnt, werden diese durch das Attribut data-role charakterisiert und je nach Rolle unterschiedlich dargestellt. Zum Beispiel zeigt das div-Element mit der data-role collapsible den div-Abschnitt als einklappbaren Balken an. Beim Berühren des Touch-Screens wird der Inhalt dann innerhalb des div-Abschnitts eingeklappt.
Weitere Elemente neben einfachen Text- und Checkboxen sind die Slider. Das Beispiel verwendet etwa dafür bei der Berufserfahrung ein einfaches HTML-Input-Steuerelement. Im Gegensatz dazu kommt bei der Reisebereitschaft eine andere Art Slider mit einer alternativen Darstellung zum Einsatz. Hier stehen zwei Antwortmöglichkeiten mit "Ja" und "Nein" bereit. Zu diesen sowie weiteren Controls und Elementen gibt es auf der jQuery-Mobile-Website [4] ausführliche Beschreibungen und Demoseiten.
Am Ende des Bewerberbogens befindet sich ein Absende-Button, der die Daten aus dem Formular an den SharePoint-2010-Server sendet. In dem OnClick-Event des Buttons wird eine JavaScript-Funktion aufgerufen, die die Daten per Webservice an die SharePoint-Site übermittelt. Dafür lässt sich die JavaScript-Bibliothek SPService [5] verwenden. Der Quellcode der JavaScript-Funktion lautet:
function SendData() {
var name = $('#name').val();
var strasse=$('#strasse').val();
var plzort=$('#plz').val();
var email=$('#email').val();
var telefon=$('#telefon').val();
var mobil=$('#mobil').val();
var gdatum=$('#gdatum').val();
[...]
$().SPServices({
operation: "UpdateListItems",
async: false,
listName: "Bewerberbogen",
updates: "<Batch OnError='Continue' PreCalc='TRUE'>" +
"<Method ID='1' Cmd='New'>" +
"<Field Name='LinkTitle'>" + name + "</Field>" +
"<Field Name='Strasse'>" + strasse + "</Field>" +
"<Field Name='PlzOrt'>" + plzort + "</Field>" +
"<Field Name='EMail'>" + email + "</Field>" +
"<Field Name='Telefon'>" + telefon + "</Field>" +
"<Field Name='Mobilfunk'>" + mobil + "</Field>" +
"<Field Name='Geburtsdatum'>" + gdatum + "</Field>" +
[...]
"</Method>" +
"</Batch>",
completefunc: function(xData, Status) {window.location="send.html";}
});
return true;
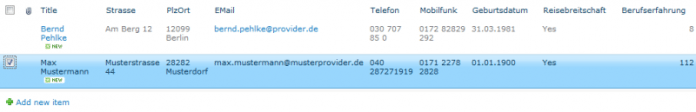
Im ersten Teil werden die eingegebenen Daten aus den Steuerelementen in Variablen gelesen. Anschließend kommt die SPServices-Methode UpdateListItems zum Einsatz, um in der SharePoint-Liste "Bewerberbogen" ein neues SharePoint-ListItem anzulegen. Die analog zu den Controls angelegten Spalten der SharePoint-Liste referenziert man daher im XML-Fragment zur Erzeugung des Listeneintrags. Abbildung 3 zeigt diese Liste mit den über das iPad eingegebenen Bewerberdaten. Die in dem Szenario erstellte Webapp ist also eine mobile Eingabemaske für eine SharePoint-Liste.

SharePoint-Daten per Webservice abfragen
Sind umgekehrt Daten aus SharePoint-Listen oder -Bibliotheken abzufragen und in einer Webapp darzustellen, lässt sich das ebenfalls über die SPServices-Bibliothek erreichen. Für eine Projektliste aus SharePoint kann der Entwickler zum Beispiel folgendes Listing verwenden, das die JavaScript-Funktion beschreibt, die das document.ready-Ereignis aufruft. Der erfolgreich zurückgelieferte SOAP-Stream wird per jQuery in einer Schleife nach den Listeneinträgen mit Metadaten durchsucht und dynamisch zu einer neuen Hyperlinkliste zusammengefügt.
$(document).ready(function() {
$().SPServices({
//List Items abrufen, entspricht der WebMethod
//des Lists.asmx-WebService
operation: "GetListItems",
async: false,
webURL: 'https://projektportal',
listName: "Projektliste",
//Alle Felder der Liste werden als Ergebnis zurückgegeben
CAMLViewFields: "<ViewFields></ViewFields>",
CAMLRowLimit: 0,
completefunc: function(xData, Status) {
if (Status == "error") {
$("#WSError").html("Fehler");
}
$(xData.responseXML).find('z\\:row').each(function(){
var ID = $(this).attr('ows_ID');
var title = $(this).attr('ows_Title');
var url = $(this).attr('ows_ProjectUrl').split(",")[0];
var phase = $(this).attr('ows_Phase0');
var desc = $(this).attr('ows_ProjectDescription');
var customer = $(this).attr('ows_CustomerName');
$("#WSOutputX").append("<a href='" + url + "'
target=_blank title='" + phase + "\r\n" +
desc + "'>" + customer + " - " + title +
"</a><br>");
});
}
});
});
[...]
<div id="WSError" style="color:red"></div>
<div id="WSOutputX"></div>
Alternativ lassen sich die Daten per REST abfragen. Das Client Object Model kann der Entwickler in reinen HTML5-Seiten leider nicht verwenden, weil das JavaScript Client Object Model eine SharePoint-Webseite als Laufzeitumgebung benötigt.
Beispiel 2
Beispiel Projektportal
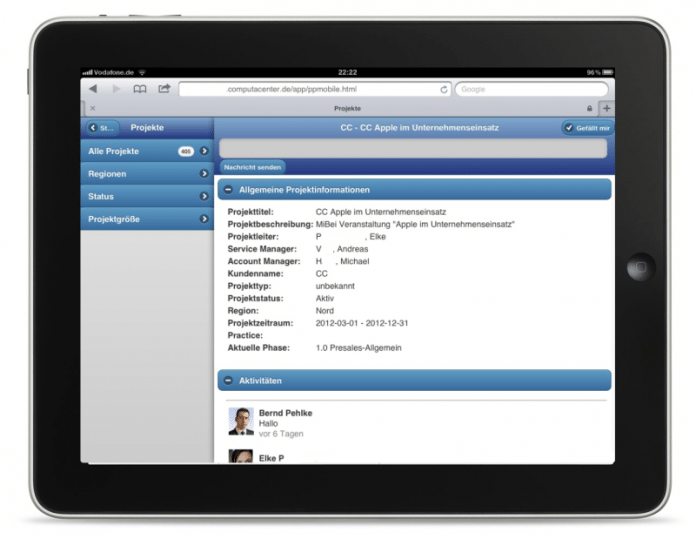
Ein weiteres Beispiel dafür, wie moderne Webtechniken um HTML5 und jQuery Mobile es mit geringem Aufwand ermöglichen, individuelle mobile Enterprise-Anwendungen zu entwickeln, ist die mobile Version eines SharePoint-Projektportals. Dieses soll Mitarbeitern unterwegs Zugriff auf wesentliche Inhalte wie Projektinformationen, beteiligte Personen, Projektdokumente und Aktivitätsverlauf geben. Die App ist ebenfalls in der Split-View-Ansicht aufgeteilt.

Auf der linken Seite werden Projektlisten nach Filterkriterien wie persönliche Favoriten, Region, Status oder Projektgröße angezeigt. Am Kopf jeder Liste gibt es eine Suchbox, um die Ergebnisse direkt beim Eintippen zu reduzieren. Nach der Auswahl liest die Webapp die Projektdaten aus dem zugehörigen SharePoint-Portal und zeigt diese im Inhaltsbereich auf der rechten Seite an.
Zu den allgemeinen Projektinformationen gehören unter anderem Projekttitel, Kundenname, Beschreibung, Zeitraum, Region und Status. Im Aktivitätsbereich entstehen zum einen automatisch Einträge, wenn ein Projektmitglied Dokumente hochlädt oder bearbeitet. Zum anderen können Projektmitglieder individuelle Nachrichten schreiben, etwa um den Status zu dokumentieren oder sich mit Kollegen auszutauschen. Die Dokumente finden sie unter Projektdokumente zentral angezeigt. Da der Zugriff über ein mobiles Endgerät in der Regel nicht zur Bearbeitung dient, ist die Darstellung auf einen Dateityp-Icon und einen Hyperlink zum Dokument beschränkt. Die meisten Mobilgeräte können nämlich übliche Office-Formate anzeigen.
Eine besondere technische Herausforderung bei dieser Webapp ist das dynamische Erzeugen von HTML5-/jQuery-Mobile-Code. Nach Abfrage der Projektliste in SharePoint über den List-Webservice werden die Navigationseinträge dynamisch hinzugefügt und die Click-EventHandler für die Menüeinträge registriert. Beim Klicken auf ein Projekt aus der linken Projektliste ruft man die Projektdetails, Aktivitäten und Dokumente per Webservice aus SharePoint ab und stellt sie im rechten Inhaltsbereich dar.
Der Einsatz von jQuery Mobile bietet auf der einen Seite ein umfangreiches Framework, auf der anderen Seite werden viele Ressourcen benötigt, da die zugehörigen JavaScript-Bibliotheken verhältnismäßig groß sind. Dank dem Offline Caching aus HTML5 lassen sich Ressourcendateien allerdings cachen, und nur die reinen Projektdaten sind stets aktuell zu übertragen. Das zugehörige Listing, das das dynamische Hinzufügen der Navigationseinträge beschreibt, sieht wie in Listing 1 [6] aus.
Sicherheit

Bei Enterprise-Apps spielt Sicherheit eine entscheidende Rolle. Zum einen muss der Zugang geschützt sein, da die App auf einem internen Server gehostet wird. Zum anderen ist die verschlüsselte Übertragung der Daten zu gewährleisten, insbesondere wenn wie auf Messen und Konferenzen ein offenes W-LAN zum Einsatz kommt. Innerhalb der App muss außerdem sichergestellt sein, dass zum Beispiel nur Projekte und Dokumente angezeigt werden, auf die der Benutzer Zugriff hat. Daher benötigt die App eine umfangreiche Authentifizierung bei der Verbindung mit dem Unternehmensnetz und der Webapp.
Fazit
Die Beispiele des Artikels demonstrieren, wie einfach sich Webapps entwickeln lassen, die über Webservices Daten mit SharePoint austauschen. Allein durch die Verwendung von HTML5 können Entwickler bereits mobile Frontends erstellen. Die Webapps werden dabei auf dem SharePoint-Server selbst abgelegt oder auf einem anderen Server im Unternehmensnetz, der Zugriff auf die SharePoint-Webservices besitzt.
Falls solch eine Anwendung doch als native App zur Verfügung stehen soll oder native Funktionen, zum Beispiel Zugriff auf das Telefonbuch oder Push-Notifications, fehlen, lassen sich Tools wie PhoneGap [7] nutzen. Hier kann ein Entwickler seine Webapp hochladen sowie gegebenenfalls erweitern und erhält eine für ein bestimmtes Betriebssystem kompilierte App zurück. Benötigt er allerdings optimierten Zugriff auf native Gerätefunktionen wie Telefonbuch, Kamera oder Gyrosensor, kommt er um die Programmierung spezieller nativer Apps nicht herum.
Bernd Pehlke
ist zertifizierter SharePoint Developer und ITPro sowie MCPD ASP.NET Developer 3.5 und MCPD Windows Developer 3.5. Er arbeitet als SharePoint Consultant und Technikberater mit Fokus auf Microsoft-Techniken bei Computacenter.
Listing 1
//Seitenaufruf: Beim Laden werden gleich alle Listen geladen:
$("#main").live('pagecreate', function () {
//Den aktuellen Nutzer ermitteln für Favoriten und Berechtigungen
getUserInfo();
build_list_content();
//Listeneinträge zählen und die CountBubbles füllen:
setBubbleContent();
});
// erstelle Projekt-Auswahl-Liste
function build_list_content() {
jQuery.support.cors = true;
var projects= new Array();
$().SPServices({
operation: "GetListItems",
// Synchrone Übertragung
async: false,
crossDomain: true,
//webURL: "http://projektportal",
listName: "Projektliste",
// Filterabfrage und Sortierung der Ergebnisse
CAMLQuery: "<Query><Where><Eq><FieldRef Name='ProjectStatus'/>
<Value Type='Text'>Aktiv</Value></Eq></Where><OrderBy>
<FieldRef Name='CustomerName' Ascending='True' />
</OrderBy></Query>",
// Diese Felder werden abgefragt
CAMLViewFields: "<ViewFields>"
+ "<FieldRef Name='ID' />"
+ "<FieldRef Name='Title' />"
+ "<FieldRef Name='ProjectUrl' />"
+ "<FieldRef Name='Phase' />"
+ "<FieldRef Name='ProjectDescription' />"
+ "<FieldRef Name='CustomerName' />"
+ "<FieldRef Name='Region' />"
+ "<FieldRef Name='ProjectStatus' />"
+ "<FieldRef Name='ProjectSize' /></ViewFields>",
// RowLimit 0 bedeutet alle Listeneinträge
CAMLRowLimit: 0,
completefunc: function (xData, status) {
if (status == "error") {
var errHtml = $().SPServices.SPDebugXMLHttpResult
({ node: xData.responseXML });
}
$(xData.responseXML).find("[nodeName='z:row']").each(function () {
var ID = $(this).attr('ows_ID');
var title = $(this).attr('ows_Title');
var url = $(this).attr('ows_ProjectUrl');
var region = $(this).attr('ows_Region');
var status = $(this).attr('ows_ProjectStatus');
var size = $(this).attr('ows_ProjectSize');
if (url != undefined && url.indexOf(",") != -1) {
url = url.split(",")[0];
var phase = $(this).attr('ows_Phase');
var desc = $(this).attr('ows_ProjectDescription');
var customer = $(this).attr('ows_CustomerName');
//Doppelte Einträge verweiden durch ein Hilfsarray
if ($.inArray(ID,projects)==-1) {projects.push(ID);
//Aufteilung auf die unterschiedlichen Unterlisten
if (region == "Nord") $(".lstNord").append("<li>
<a data-identity = '" + ID + "' data-url='" +
url + "' href='javascript:void(0)' title=
'"+title+"' data-panel='main'>" + customer +
" - " + title + "</a></li>");
if (region == "Mitte") $(".lstMitte").append("<li>
<a data-identity = '" + ID + "' data-url='" +
url + "' href='javascript:void(0)' title=
'"+title+"' data-panel='main'>" + customer +
" - " + title + "</a></li>");
if (region == "Süd") $(".lstSued").append("<li>
<a data-identity = '" + ID + "' data-url='" +
url + "' href='javascript:void(0)' title=
'"+title+"' data-panel='main'>" + customer +
" - " + title + "</a></li>");
if (region == "West") $(".lstWest").append("<li>
<a data-identity = '" + ID + "' data-url='" +
url + "' href='javascript:void(0)' title=
'"+title+"' data-panel='main'>" + customer +
" - " + title + "</a></li>");
if (status == "Aktiv") $(".lstAktiv").append("<li>
<a data-identity = '" + ID + "' data-url='" +
url + "' href='javascript:void(0)' title=
'"+title+"' data-panel='main'>" + customer +
" - " + title + "</a></li>");
if (status == "On Hold") $(".lstOnHold").append("<li>
<a data-identity = '" + ID + "' data-url='" +
url + "' href='javascript:void(0)' title=
'"+title+"' data-panel='main'>" + customer +
" - " + title + "</a></li>");
if (status == "Abgeschlossen") $(".lstAbgeschlossen")
.append("<li> <a data-identity = '" + ID + "'
data-url='" + url + "' href='javascript:void(0)'
title='"+title+"' data-panel='main'>" + customer +
" - " + title + "</a></li>");
if (status == "Verloren") $(".lstVerloren")
.append("<li> <a data-identity = '" + ID + "'
data-url='" + url + "' href='javascript:void(0)'
title='"+title+"' data-panel='main'>" + customer +
" - " + title + "</a></li>");
if (size == "Groß") $(".lstGross").append("<li>
<a data-identity = '" + ID + "' data-url='" +
url + "' href='javascript:void(0)' title=
'"+title+"' data-panel='main'>" + customer +
" - " + title + "</a></li>");
if (size == "Mittel") $(".lstMittel").append("<li>
<a data-identity = '" + ID + "' data-url='" +
url + "' href='javascript:void(0)' title=
'"+title+"' data-panel='main'>" + customer +
" - " + title + "</a></li>");
if (size == "Klein") $(".lstKlein").append("<li>
<a data-identity = '" + ID + "' data-url='" +
url + "' href='javascript:void(0)' title=
'"+title+"' data-panel='main'>" + customer +
" - " + title + "</a></li>");
//Zentrale Liste mit allen Projekten
$(".mainlist").append("<li> <a data-identity = '" +
ID + "' data-url='" + url + "' href=
'javascript:void(0)' title='"+title+"' data-panel=
'main'>" + customer + " - " + title +
"</a></li>");
}
}
});
}
});
} (ane [8])
URL dieses Artikels:
https://www.heise.de/-1573119
Links in diesem Artikel:
[1] https://www.heise.de/hintergrund/Datenquellen-im-Griff-mit-SharePoints-DataFormWebPart-1383056.html
[2] https://www.heise.de/hintergrund/Geschaeftsdaten-mit-SharePoint-und-NET-aufbereiten-1406197.html
[3] http://jquerymobile.com
[4] http://jquerymobile.com
[5] http://spservices.codeplex.com
[6] http://www.heise.de/developer/artikel/Mobile-Webapps-fuer-SharePoint-entwickeln-1573119.html?artikelseite=4
[7] http://phonegap.com
[8] mailto:ane@heise.de
Copyright © 2012 Heise Medien