Google aktualisiert Entwicklertools für Chrome
Die aktuelle Version der Entwicklerwerkzeuge für Googles Browser Chrome geben detaillierter Auskunft über die Lade- und Verarbeitungszeit und vereinfacht das Bearbeiten von Webseiten.
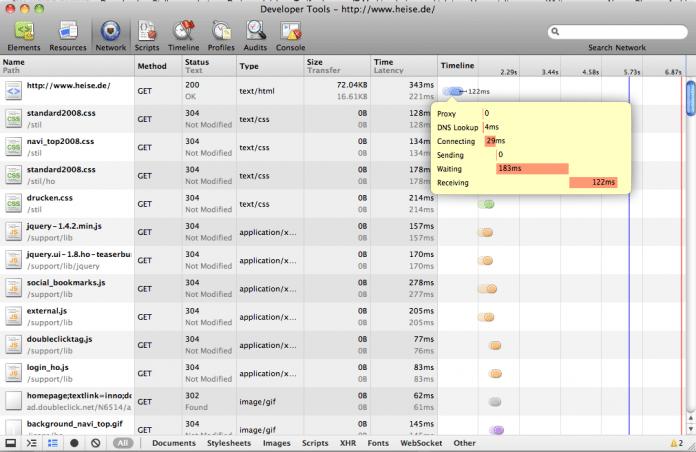
Google hat die Entwicklerwerkzeuge [1] für seinen Web-Browser Chrome überarbeitet. In einem Blog-Beitrag [2] heißt es, es seien jetzt Informationen zur Kommunikation zwischen Chrome und dem Webserver in einem "Network"-Abschnitt zusammengefasst. Sie lassen sich dort sortieren, speichern und im Archivformat HAR [3] exportieren. Die Zeiten für das Laden von Ressourcen stammen nicht mehr von der Browser-Engine, sondern vom Netzwerk-Stack. Das Überfahren mit der Maus liefert Details zu den einzelnen Ressourcen, etwa die für Namensauflösung verbrauchte Zeit. Ähnlich löst das auch das Plug-in Firebug für den Firefox.

Vereinfacht haben die Entwickler zudem das Ändern von CSS-Definitionen: Eigenschaften und ihre Werte werden jetzt jeweils in eigenen Feldern bearbeitet, beim Tippen macht das Tool Vorschläge für mögliche Vervollständigungen. Außerdem kann man sich sämtliche CSS-Eigenschaften anzeigen lassen, also auch solche, die der Browser selbst nicht kennt.
Einige der Änderungen [4] hat Google in die freie WebKit-Engine integriert, sodass sie in Zukunft auch anderen Browsern zur Verfügung stehen, die sie nutzen. Im aktuellen Chrome 9 [5] sind sie bereits enthalten. (ck [6])
URL dieses Artikels:
https://www.heise.de/-1197771
Links in diesem Artikel:
[1] http://code.google.com/intl/de/chrome/devtools/
[2] http://blog.chromium.org/2011/02/chrome-developer-tools-back-to-basics.html
[3] http://groups.google.com/group/http-archive-specification/web/har-1-2-spec
[4] http://www.webkit.org/blog/1463/web-inspector-styles-enhanced/
[5] https://www.heise.de/news/Chrome-9-mit-3D-Grafik-1183339.html
[6] mailto:ck@ix.de
Copyright © 2011 Heise Medien