LearnJ - ein interaktiver Java-Programmier-Kurs
Mit LernJ kann man auf spielerische Weise das Programmieren lernen. Die komplette Lernumgebung läuft ohne Installation im Browser.

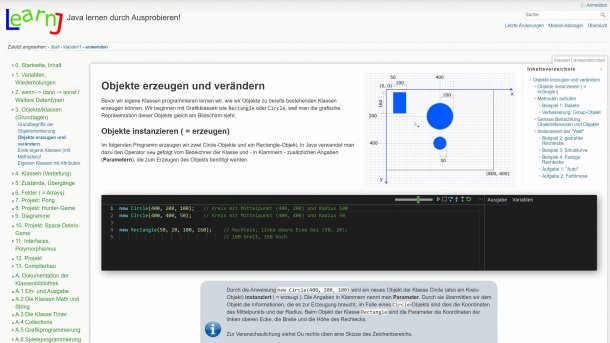
(Bild: LearnJ.de)
- Carsten Wartmann
"Trotz Java geil" war mein erster Eindruck: Leuten, die ohne großes Vorwissen in die Programmierung einsteigen wollen, bietet die interaktive LearnJ-Website eine gut gemachte Möglichkeit. Aufbauend auf der browserbasierten Embedded-IDE kann es auch in eigene Lern- und Unterrichtsseiten eingebaut werden.
Vor allem wir Maker kopieren gern schnell mal ein paar Code-Schnipsel zusammen und wenn das Projekt läuft, geht man zum nächsten Projekt über. Dabei lernt man vielleicht die Syntax der Sprache, aber einen guten Programmierstil sicher nicht. LearnJ kombiniert Text, Bild und Videos mit einer Entwicklungsumgebung im Browser, sodass gleich losgelegt werden kann.
Hier wird Java als Stellvertreter des ganzen Sprach-Zoos der objektorientierten Sprachen verwendet (Python, C++, Java, C#, Objective C, etc.). Auch wenn Java nicht mehr den höchsten Stellenwert hat, so wird es doch noch an vielen weiterführenden Schulen und Universitäten gelehrt. Tatsächlich unterscheidet sich das bei LernJ verwendete Java auch in einigen Punkten von dem echten Java. Der von Martin Pabst entwickelte Compiler läuft direkt im Browser und so können in der IDE direkt Programme eingegeben, editiert und debuggt werden, ohne das eine Installation nötig wäre.
(Bild: LearnJ.de)
Wie im Bild zu sehen ist, sind die Lerninhalte und die Online-IDE direkt in der Website verknüpft. Die IDE beherrscht Syntax-Highlighting und schlägt Code vor, während man tippt. Bei Mouse-Over werden Tipps, Klassen und Methoden eingeblendet, Farben können aus einem Farbfenster herausgepickt werden. Der Listing Bereich lässt sich Zoomen, um bei Präsentationen auch in der letzten Reihe anzukommen. Die Geschwindigkeit des Programms ist stufenlos zu regeln oder in Einzelschritten abarbeitbar, sodass hier leicht die Verzweigungen im Code nachverfolgt werden können. Ausgaben wie Text oder Grafik, sowie Variablen lassen sich rechts einsehen bzw. beobachten. So kann man sich dann durch das Angebot der Lerninhalte arbeiten, oder man probiert eigene Ideen in einer leeren IDE aus. Der Lerninhalt führt in den ersten zehn Abschnitten durch die grundlegende Syntax und Elemente der Sprache, um dann mit Aufgaben und Beispielen, die auch bunt und gamifiziert sind, das gelernte zu vertiefen.
(Bild: LearnJ.de)
Die Online-IDE lässt sich leicht in eigene Websites integrieren, hierbei kann entweder der iframe-Tag verwendet werden oder es werden die Skripte im Kopf der Seite eingebunden. So ist es dann auch möglich, alles lokal auf dem eigenen Server zu hosten oder lokal ohne Netzwerk. Die nötigen Dateien und den Sourcecode gibt es auf GitHub.
(caw)