Binär-Uhr mit dem Kniwwelino basteln
Bei dieser Uhr mit Mikrocontroller und LED-Streifen ist Kopfrechnen angesagt. Wie spät es ist, wird nur mit Nullen und Einsen dargestellt.

(Bild: Tim Schmitz)
- Christian Moll
Eine Binär-Uhr gehört wohl zu den geekigsten Arten, die Uhrzeit anzuzeigen, aber sie ist auch hilfreich, um die elementare Grundlage von allen Computern und Mikrocontroller-Projekten zu erklären und zu verstehen. Es geht um das Bit, die 1 und die 0. Dafür wird die Uhrzeit meist erst in ihre Ziffern und dann in deren Binärwerte zerlegt. Aus 14:52 Uhr wird also zunächst 1 4 5 2 und daraus 01 0100 101 0010. Der Unterschied zwischen 1 und 0 kann etwa durch an- und ausgeschaltete LEDs dargestellt werden. Seit Frühjahr 2018 hängt auch eine große Binär-Uhr in Bahnhof von St. Gallen in der Schweiz, die seither für rauchende Köpfe sorgt.
Um unsere Binär-Uhr mit dem Mikrocontroller Kniwwelino nachzubauen, muss man dabei nicht einmal eine Programmiersprache beherrschen. Stattdessen nutzen wir die grafische Programmierumgebung für den Kniwwelino, in der man Code aus leicht verständlichen Blöcken zusammenschiebt – so erinnert das Programmieren eher an das Bauen mit Lego als an C++ oder eine andere Sprache. Alle Programmfunktionen rund um die Uhrzeit sind etwa gelbe Klötze, während Logikabfragen hellblau sind. Am Ende haben wir sogar zwei Varianten gebaut und lassen die Zeit auf dem Kniwwelino oder in der LED-Skyline aus dem Lasercutter anzeigen. Dabei muss man von unten nach oben rechnen.
- Eine Binär-Uhr lesen
- Binär-Uhren selbst programmieren
- LED-Streifen an Kniwwelino anschließen
Checkliste
- Zeitaufwand: ein Nachmittag
- Kosten: 25 Euro
- CAD: Grundkenntnisse
- Programmieren: Block-Umgebung
Material
- Kniwwelino
- USB-Netzteil
- WS2812-LED-Streifen
- USB Micro-B Breakout-Board
- Kabel
- Holz
Einfacher Prototyp
Die Idee dazu kam uns beim Betrachten der 5×5-LED-Matrix des Kniwwelino. "Wenn man da eine Zeile nicht benutzt und zwischen Stunden und Minuten eine Spalte frei lässt... könnte man doch..." Zusammen mit dem Schülerpraktikanten Tim haben wir im Luxemburgischen Institut für Wissenschaft und Technik (LIST) die Uhr gleich umgesetzt und in der ersten Version nur die Matrix als binäre Anzeige genutzt. Praktisch ist dabei, dass der Kniwwelino, sobald er eine Verbindung zum Internet hat, von einem NTP-Server (Network Time Protocol) die aktuelle Uhrzeit abruft und sie auch regelmäßig abgleicht.
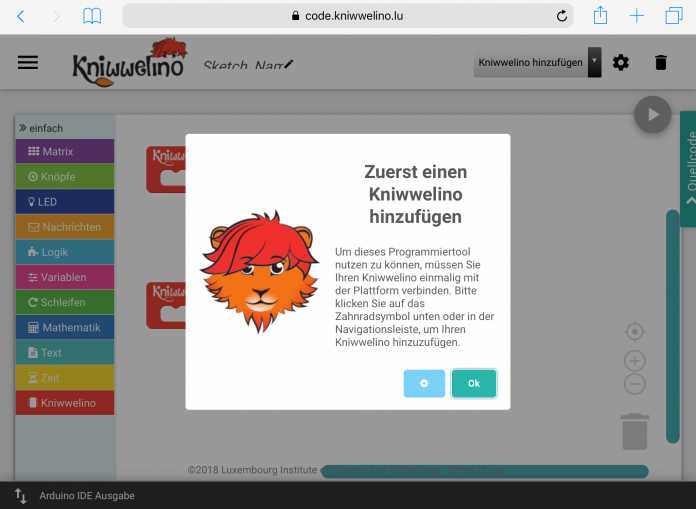
Kniwwelino programmieren (6 Bilder)

Wer ein Kniwwelino-Programm baut, fängt immer mit zwei roten Blöcken (mache beim Start und wiederhole dauerhaft) an – ähnlich wie die Arduino IDE, die ein void setup und ein void loop vorgibt. Der Übersichtlichkeit halber haben wir das Hauptprogramm, das als endlose Schleife durchläuft, aber sehr kurz gelassen und nutzen mehrere Unterprogramme. Zu finden sind die orangefarbenen Funktionsblöcke mit einem Klick auf den Button >> einfach, sodass alle möglichen Blöcke angezeigt werden.
Nun lassen sich Stunden und Minuten getrennt abholen und damit alle Berechnungen durchführen. "Berechnungen" ist schon etwas hoch gegriffen, denn in der ersten Version werden nur Minuten und Stunden in ihren Einser- und Zehner-Anteil aufgeteilt (Blöcke zu Minuten und zu Stunden) und entsprechend dem Wert die richtigen LED in einer Spalte angeschaltet. Dabei speichern wir den aktuellen Wert der Stunde (14 Uhr) etwa in der Variable k und teilen diese durch 10 und nehmen nur den Rest, also 4. Jetzt haben wir die zweite Ziffer (4) der Uhrzeit in der Variablen stunde.
Anschließend müssen wir die Ziffer in ihre binären Werte (0100) umwandeln und die passenden LEDs anschalten. Dies erledigen wir mit einer Reihe an wenn-dann-Abfragen. Die erste überprüft, ob die Ziffer ungerade ist. In diesem Fall müsste die unterste LED leuchten (zeichne einen Pixel auf der LED Matrix X 1 Y 4 LED Zustand 1). Danach ist nur noch abzugleichen, ob es sich um eine 3, 5, 7 und 9 handelt. Bei unserer 4 geht es aber weiter zu den Abfragen, um welche gerade Zahl es sich handelt. Für eine 2 (0010) oder 6 (0110) müsste die zweite LED leuchten, für unsere 4 nur die dritte LED (zeichne einen Pixel auf der LED Matrix X 1 Y 2 LED Zustand 1). Die folgende Abfrage für die erste Ziffer der Uhrzeit (1) ist deutlich kürzer – Uhrzeiten gehen ja nur bis 24 Uhr.
Wichtig ist noch, die Spalte zu löschen, bevor sie neu geschrieben wird, ansonsten sind recht schnell alle LEDs einer Spalte an (Blöcke zu clear line0 bis zu clear line4) . Für diese "manuelle" Binär-Uhr braucht man allerdings sehr viele Blöcke, um zum gewünschten Ziel zu kommen. Daher haben wir im nächsten Schritt das Programm optimiert.
Code-Optimierungen
Wesentlich eleganter und viel kürzer wird der Code, wenn man die Zehner- und Einerstellen mit Modulo und Division durch Zwei bearbeitet. Dafür brauchen wir wieder zwei Funktionsblöcke. Das Zerlegen der Zeitangabe in vier Ziffern bündeln wir zunächst im Block zu get time. Für die Umrechnung in binäre Werte nutzen wir den Block zu to binary. Darin teilen wir die Ziffern (als Variable solution) solange durch 2, bis eine 0 herauskommt. Der Rest (Modulo) ist bei dieser Division immer 1 oder 0. Diesen Rest (nextDigit) schreiben wir uns in einen Puffer (old). Danach wird der ganzzahlige Rest der Operation erneut durch zwei geteilt und der Rest bestimmt, und so weiter.
5:2 = 2, Rest 1
2:2 = 1, Rest 0
1:2 = 0, Rest 1
Wenn wir bei 0 als Ergebnis unserer Division angekommen sind, testen wir, ob wir 5 Stellen zum Puffer old hinzugefügt haben. Wenn das nicht der Fall ist, füllen wir die fehlenden Stellen mit 0 auf, sodass wir jede LED pro Spalte berücksichtigen. Im Hauptprogramm wiederhole dauerhaft rufen wir unsere Unterprogramme nun abwechselnd auf und schreiben die errechneten Binärwerte in einen weiteren Puffer (buffer). Zwischen Stunden und Minuten hängen wir noch 00000 an, um eine Trennung zu erzeugen: Die ersten beiden Spalten der LED-Matrix stellen die Stunden dar, die Mitte bleibt leer und rechts sind die Minuten zu sehen.
Als erste Stelle des Buffers setzen wir ein B, da der Kniwwelino Icons immer als eine Zeichenkette von 26 Zeichen verarbeitet, die mit B beginnt, gefolgt von 25 Einsen oder Nullen. Das sieht man auch, wenn man sich den generierten Arduino-Code für den Block zeige ein Icon auf der Matrix ansieht. Dazu kann man im Kniwwelino-Editor rechts auf den grünen Button Quellcode klicken. Auf der LED-Matrix wird die Uhr schließlich angezeigt (zeige ein Icon auf der Matrix buffer). In der untersten Zeile beginnt der Kniwwelino dabei mit der letzten Stelle jedes Binärwertes.
Ein Gehäuse aus dem Lasercutter
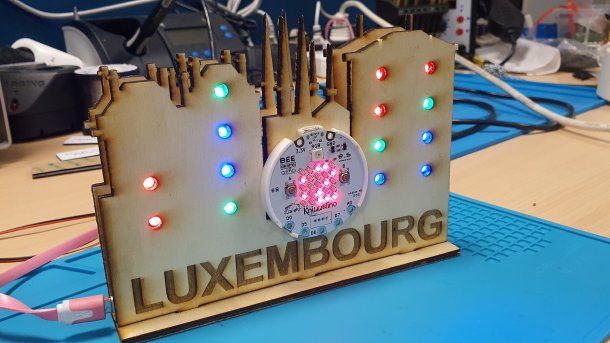
Diese Version der Binär-Uhr ergibt schon mal eine schöne kleine Variante für den Schreibtisch, aber wir spielen auch gerne mit WS2812-LED-Streifen und haben immer Reste davon herumliegen. Also haben wir noch etwas gebrainstormt und im Netz gestöbert. Da sind wir auf die City Clock gestoßen – eine Binäruhr in einem Holzgehäuse, das an Pariser Architektur angelehnt ist. Weil die Architektur bei uns in Luxemburg ähnlich ist, haben wir uns auf die Suche nach einer typischen Skyline gemacht und die Fassaden etwas an unsere Bedürfnisse angepasst.
(Bild: Tim Schmitz)
So wurden der Palais du Luxembourg schmaler und das Rathaus bekam einfach zwei extra Stockwerke. Nur die Kathedrale Notre-Dame, deren Fassade jetzt von einem "riesigen" Kniwwelino verziert wird, ist weitgehend dem Original nachempfunden. Die einzelnen Teile für die Uhr haben wir zunächst aus Karton gelasert und nach einem kurzen Probesitzen der LED-Streifen noch einmal aus Sperrholz gefertigt (hier sind die Schnittdaten zum Herunterladen ).
(Bild: Tim Schmitz)
Der Kniwwelino wird am besten in einer 3D-gedruckten Hülle montiert. Damit der Streifen in die Uhr passt, haben wir ihn in einen Abschnitt mit 2 LEDs und drei Abschnitte mit 4 LEDs zerschnitten. Anschließend haben wir die Abschnitte wieder mit dünnen Kabeln verlötet, sodass der Pin Din eines Streifens am Pin Dout des vorhergehenden Nachbarn hängt sowie 5V mit 5V und Gnd mit Gnd verbunden ist. An den Kniwwelino wird der Zweierstreifen über einen der digitalen Pins D5, D6 oder D7 angeschlossen. Wir haben außerdem ein Micro-USB Beakout-Board verwendet, um den Streifen mit Spannung zu versorgen, da der Kniwwelino nur 3,3 Volt und damit zu wenig bereit stellt. Wir betreiben die Uhr nun mit einem ausgedienten USB-Netzteil.
Der Code für diese Variante unterscheidet sich nur gering zum Vorhergehenden. Wir schreiben nicht mehr alle Nullen und Einsen der Zeit in einen Buffer, sondern geben sie direkt an die LED-Streifen weiter (setze Pixel index auf Farbe). Dabei ist index eine Variable, die unsere LEDs durchzählt. Alle Einsen werden auf grün geschaltet, während die Nullen blau angezeigt werden. Um alle LEDs leuchten zu lassen, werden die übrigen Pixel einfach in rot aufgefüllt. Allerdings haben wir pro Spalte höchstens 4 LEDs verbaut, während auf der Matrix jeweils 5 waren), sodass wir auch nur 4 Stellen abfragen müssen. Der Kniwwelino schließlich darf – für alle, die noch über die Uhrzeit rätseln – die Zeit ganz herkömmlich als durchlaufende Dezimalzahl anzeigen.
An dieser Stelle haben wir aufgehört, aber durch die Verwendung von MQTT-Nachrichten ließe sich das Programm noch um viele Extras erweitern. So könnte man die zwei Knöpfe auf dem Kniwwelino nutzen, um Aktionen in der Heimautomatisierung zu steuern oder man könnte die mit einem Sensor die Temperatur von einem Gewächshaus anzeigen lassen. (hch)