Neue Wege ins Web mit Object Pascal und Visual Studio Code

(Bild: Piyawat Nandeenopparit / Shutterstock.com)
TMS WEB Core Visual Studio Code ist ein Framework, das auf einen grafischen Designer, die Programmiersprache Object Pascal und Visual Studio Code setzt.
Mit TMS WEB Core lassen sich Single Page Applications für das Web erstellen. Es reiht sich mit seinem Fokus auf Webanwendungen in die Riege der Webframeworks ein. Dieses Jahr hat TMS Software das kommerzielle Werkzeug, das bis vor Kurzem ausschließlich als Erweiterung für die Entwicklungsumgebung Delphi beziehungsweise RAD Studio verfügbar war, für den Einsatz mit Visual Studio Code portiert. Als TMS WEB Core Visual Studio Code steht es in der aktuellen Version 1.3 für Windows, macOS und Linux zur Verfügung.
Webapplikationen basieren grundsätzlich auf den drei Elementen HTML (Struktur), CSS (Design, Layout) und JavaScript (Interaktion). Sie laufen im Browser und können damit plattform- und geräteneutral eingesetzt werden. Zahlreiche Vorgehensweisen, Programmiersprachen, Bibliotheken und Frameworks helfen beim Erstellen von Webapplikationen. Ihr gemeinsames Ziel besteht in der Vereinfachung und vor allem Beschleunigung der Entwicklung von komplexen Applikationen.
Komponentenbasierte Entwicklung
TMS WEB Core Visual Studio Code ermöglicht das komponentenbasierte Erstellen von Webapplikationen. Dazu stellt ein Plug-in für Visual Studio Code einen grafischen Designer bereit, der dazu dient, die Benutzeroberfläche über Drag & Drop und die Eigenschaften der Komponenten zu gestalten. Bekannt sind derartige Designer zur Gestaltung des User Interface vor allem aus integrierten Entwicklungsumgebungen für Desktopapplikationen, während sie für Webapplikationen eher die Ausnahme sind.
Die Installation in Visual Studio Code stellt die notwendigen Templates zum Anlegen einer neuen Webapplikation bereit. Beim Erstellen einer neuen Anwendung wird ein Projektskelett als Ausgangsbasis generiert. Für die Programmlogik kommt ausschließlich Object Pascal zum Einsatz. HTML-, CSS- und JavaScript-Code sind zwar nicht notwendig, aber das Framework ermöglicht individuelle Anpassungen und Erweiterungen, beispielsweise mit angepassten CSS-Klassen oder zusätzlichen JavaScript-Bibliotheken. Die Komponentenpalette bietet viele visuelle Steuerelemente für das User Interface, darunter Basiskomponenten wie Eingabefelder, Labels zur Beschriftung und Buttons. Auch komplexere Steuerelemente zur Darstellung von Datentabellen sowie Menüelemente und Auswahldialoge für Dateien stehen zur Verfügung. Für typische Anforderungen zeitgemäßer Webapplikationen wie die Einbindung von Google Maps oder YouTube existieren eigene Steuerelemente, wodurch die umständliche manuelle Kodierung entfällt.
Während der Installation richtet das Tool einen lokalen Webserver ein, um die erstellten Webapplikationen direkt aus Visual Studio Code zu starten. Ein Transpiler (Compiler zwischen Programmiersprachen) übersetzt den in Object Pascal vorliegenden Quellcode in HTML, CSS und JavaScript. Nach dem erfolgreichen Build öffnet das Tool die Anwendung im Standardbrowser. Zum Debuggen lassen sich zudem Breakpoints setzen, und TMS WEB Core synchronisiert beim Stoppen die Ausgabe im Browser mit der Darstellung in Visual Studio Code.
Eine erste Applikation erstellen
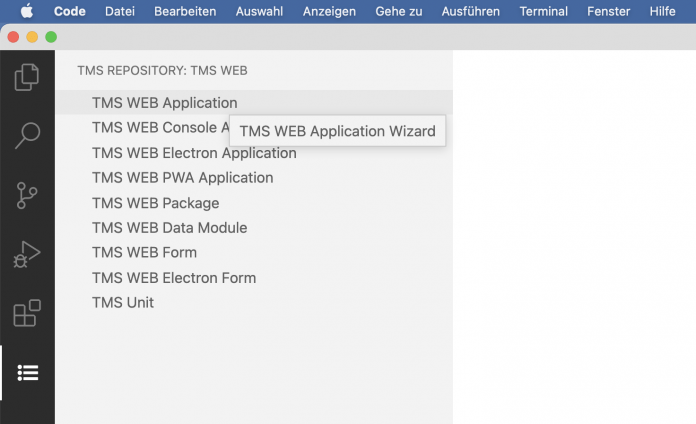
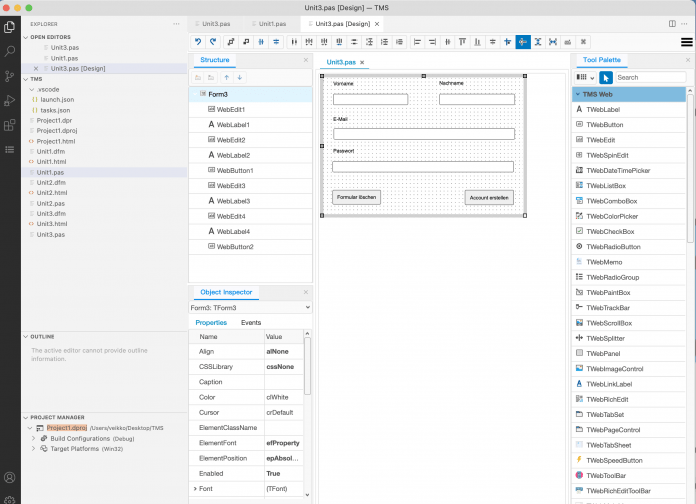
Nach der Installation der Extension kann die Entwicklung einer ersten Applikation beginnen. Zur Auswahl stehen mehrere Vorlagen (Abb. 1). Die Option TMS WEB Application führt direkt zum grafischen Designer (Abb. 2). Der Objektinspektor erlaubt das Platzieren, Ausrichten und Einstellen der Eigenschaften zur Anpassung des User Interface an die gewünschten Vorstellungen.

Das Programmiermodell ist ereignisorientiert: Der Klick eines Buttons lässt den zugehörigen Code im Object-Pascal-Source laufen. Die Adressierung der Objekte der Benutzeroberfläche findet über ihren Namen und die zugehörigen Eigenschaften aus dem Quellcode statt. Wer Delphi kennt, kommt damit ebenso schnell zurecht wie diejenigen, die Erfahrung mit Visual Studio und Windows Forms oder ähnlichen Tools haben.

Jenseits der Grundlagen
Die Palette der Basiskomponenten von TMS WEB Core Visual Studio Code lässt sich um eigene Komponenten erweitern. Zusätzlich bietet der Hersteller sogenannte Framework Neutral Components (FNC) an, mit denen sich beispielsweise Cloud-Dienste wie Google, Microsoft oder Dropbox anbinden lassen, ohne die individuellen Programmierschnittstellen der Hersteller verwenden zu müssen.
Die erstellten Single-Page-Applikationen können zu einer Progressive Web App (PWA) erweitert werden, um sie offline zu nutzen. Die Einbindung des Electron-Frameworks ermöglicht das plattformübergreifende Ausführen der Webapplikation als Desktopanwendung. Um die Konfiguration kümmern sich Assistenten. Entwicklerinnen und Entwickler können zudem Quellcode aus Delphi/Object-Pascal-Projekten übernehmen – etwa aus einer Desktopapplikation.
Daten lassen sich über unterschiedliche Wege koppeln: Nichtvisuelle Komponenten stellen die Verbindung zu klassischen Datenbanken oder REST-Services her. Spezielle Komponenten für die Oberfläche können diese Daten anzeigen und editieren. Das Bereitstellen der Anwendungen auf dem Server beschränkt sich auf das Veröffentlichen der HTML- und JavaScript-Dateien, da die Webapplikationen keine Abhängigkeiten zu externen Bibliotheken oder Frameworks erfordern, sofern man sie nicht explizit einbindet. TMS WEB Core Visual Studio Code ist ab einem Preis von 295 Euro für eine Einzelplatzlizenz verfügbar.
RAD fürs Web
TMS WEB Core Visual Studio Code setzt den Ansatz des Rapid Application Development konsequent für Webapplikationen um. Komponentenbasiert und mithilfe eines grafischen Designers gelingt der Weg zur Benutzeroberfläche auf effiziente Weise. Die Programmierung mit Object Pascal macht den Einsatz von HTML, CSS und JavaScript überflüssig. Durch die Integration in Visual Studio Code, das derzeit in Version 1.58 vorliegt [1], ist der Einsatz auf Windows, macOS oder Linux möglich, und das umfassende Ökosystem des Sourcecode-Editors steht zur Verfügung.
Zusammengefasst ist TMS WEB Core Visual Studio Code ein interessanter Ansatz zur effizienten Erstellung von Webapplikationen, ohne sich mit den komplexen Vorgehensweisen von Webframeworks auseinandersetzen zu müssen. Voraussetzung sind Kenntnisse in der Programmiersprache Object Pascal, die aufgrund ihrer klaren Syntax und Objektorientierung als leicht erlernbar gilt.
Dr. Veikko Krypczyk
ist begeisterter Entwickler und Fachautor.
(mai [2])
URL dieses Artikels:
https://www.heise.de/-6153125
Links in diesem Artikel:
[1] https://www.heise.de/news/Visual-Studio-Code-1-58-erlaubt-Erstellen-von-Terminals-im-Editorbereich-6133422.html
[2] mailto:mai@heise.de
Copyright © 2021 Heise Medien