Browser-Engine WebKit mit 3D-Fähigkeiten
Mit WebGL sollen Web-Browser 3D-Daten ohne Plug-in darstellen können. Das freie WebKit hat bereits erste Teile der Spezifikation umgesetzt.
Ohne öffentliche Ankündigung haben die Entwickler der freien Web-Browser-Engine Webkit [1] angefangen, 3D-Funktionen zu integrieren. Im August hatte die Khronos-Group [2] auf der Siggraph ihre WebGL-Initiative [3] angekündigt.

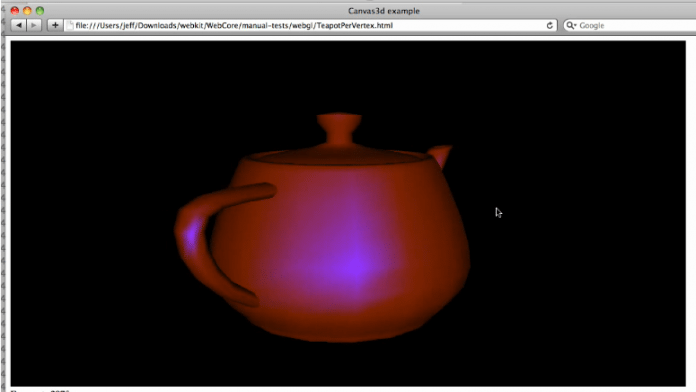
Die Bugzilla-Site des Projekts enthält einige Einträge [4], die sich auf WebGL-Ergänzungen des canvas-Elements beziehen. Ein Youtube-Video [5] zeigt ein Build von Webkit, das 3D-Testdaten wiedergibt.
WebGL ist im Wesentlichen ein JavaScript-Interface zu OpenGL ES 2.0 (Open Graphics Library for Embedded Systems), sodass Browser 3D-Grafiken ohne Plug-in anzeigen können. Die aktuellen Nightly-Builds von Webkit schalten WebGL noch nicht frei. Wer damit experimentieren will, muss die Quellen [6] selbst herunterladen und mit Xcode (Mac OS X) beziehungsweise VisualStudio/VisualC++ und den Cygwin-Tools (Windows) übersetzen [7].
WebGL muss man in der Konfiguration manuell einschalten, etwa durch ENABLE_3D_CANVAS = ENABLE_3D_CANVAS; in der Datei WebCore/Configurations/FeatureDefines.xcconfig. Testdaten befinden sich im Verzeichnis WebCore/manual-tests/webgl.
WebKit ist eine freie Browser-Engine, die aus dem KDE-Projekt hervorging. Sie bildet unter anderem die Basis für Apples Safari und die Widget-Engine von Symbian S60. (ck [8])
URL dieses Artikels:
https://www.heise.de/-755769
Links in diesem Artikel:
[1] http://www.webkit.org
[2] http://www.khronos.org/
[3] http://www.heise.de/newsticker/meldung/143035
[4] https://bugs.webkit.org/show_bug.cgi?id=28018
[5] http://www.youtube.com/watch?v=2rpKpj6ZO9w&hd=1
[6] http://webkit.org/building/checkout.html
[7] http://webkit.org/building/build.html
[8] mailto:ck@ix.de
Copyright © 2009 Heise Medien