Chrome und Firefox: Facebook-Nutzer via CSS deanonymisierbar
Eine Schwachstelle in CSS konnte dazu führen, dass Angreifer persönliche Informationen von Facebook-Mitgliedern über Chrome und Firefox auslesen. Beide Browser sind mittlerweile gefixt.

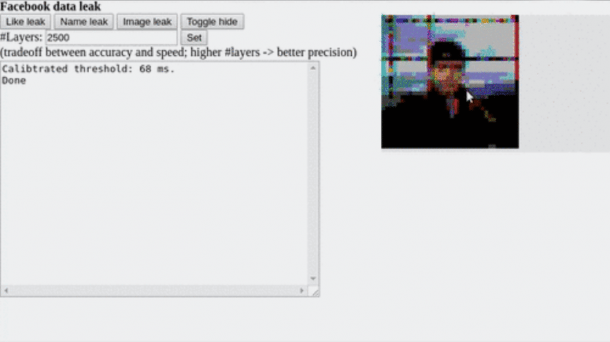
(Bild: Screenshot)
Sicherheitsforscher haben eine Schwachstelle in der Stylesheet-Sprache Cascading Style Sheets (CSS) ausgenutzt, um auf persönliche Daten von Facebook-Nutzern zuzugreifen. Ihre Attacke funktionierte ausschließlich in Chrome und Firefox. Ein derartiger Übergriff kann aber unter gewissen Voraussetzungen auch auf andere Seiten als Facebook angewendet werden.
Chrome ist seit Version 63 und Firefox seit Ausgabe 60 davor geschützt. Nun haben die Sicherheitsforscher Infos zum Angriff veröffentlicht. Bereits im März 2017 war ein anderer Forscher auf das Problem gestoßen.
Angriffszenario
Die Schwachstelle klafft im CSS3-Feature mix-blend-mode. Damit kann man bestimmen, wie grafische Objekte optisch mit einem Hintergrund verschmelzen. Chrome und Firefox unterstützen das Feature komplett.
Damit ein Übergriff klappt, müsste ein Angreifer Opfer auf eine präparierte Webseite locken. Dort finden sich via Inlineframe eingebettete Elemente von andere Webseiten – beispielsweise Widgets von Facebook.
Seitenkanal-Attacke
Als Angriffswaffe kommt ein Stapel von DIV-Layern mit verschiedenen Blend-Modi zum Einsatz, die einen Inlineframe überlagern. Während Chrome und Firefox den Stack rendern, könne man Rückschlüsse auf den Inhalt eines Inlinframes ziehen, führen die Sicherheitsforscher aus. Bewegt man den Stack nun pixelweise über das Element und fährt so den kompletten Inlineframe ab, kann man die gescannten Pixel beispielsweise zu einem Facebook-Profilbild zusammenfügen.
Wer bei Facebook eingeloggt ist, kann den Angriff auf einer Demoseite ausprobieren und so etwa sein Profilbild rekonstruieren lassen. Eigentlich sind Inlineframes vor Schnüffeleien geschützt. Doch dieser neuartige Ansatz kollidiert nicht mit den bisherigen Schutzmechanismen (Stichwort: Same-Origin-Policy).
Weitere Attacken in diesem Stil am Horizont?
Damit Angriffe dieser Art nicht mehr möglich sind, setzt das Feature mix-blend-mode bei der Berechnung nun auf Vektorisierung. Die Sicherheitsforscher gehen jedoch davon aus, dass Angreifer ähnliche Attacken mit weiteren grafischen Möglichkeiten von CSS oder HTML5 fahren könnten. (des)