Internet Explorer 10 bekommt Effektfilter für Vektorgrafiken
Der Internet Explorer 10 soll in Sachen skalierbarer Vektorgrafiken (SVG) zu Google Chrome, Mozillas Firefox, Apples Safari oder Operas Opera mindestens aufholen. Eine aktuelle Technikdemo zeigt, was die IE10-Vorschau bereits jetzt leistet.
Microsoft hat seinen IE10 Test Drive [1] um eine neue Seite zu den kommenden Filtern [2] für skalierbare Vektorgrafiken (SVG) ergänzt. In Teilen werden diese Filter zur Bildmanipulation auch schon von anderen Browsern wie Chrome, Firefox, Safari oder Opera unterstützt. Microsoft verspricht mit dem kommenden Internet Explorer 10 zudem eine hardwarebeschleinigte Anwendung der Technik.
Mit SVG-Filtern [3] können entsprechende Vektorgrafiken einer Reihe von Effekten unterworfen werden, dazu beschreibt der Entwurf zum W3C-Standard verschiedene Primitive (wie GaussianBlur, Blend oder auch DiffuseLighting) die sich zu verschiedenen Filtern kombinieren lassen. In Webseiten lässt sich die Technik über entsprechende Filter-Attribute (wie filter="url(#filterId)") oder über das CSS mit einer entsprechenden Eigenschaft anwenden (filter:url(#filterId)).

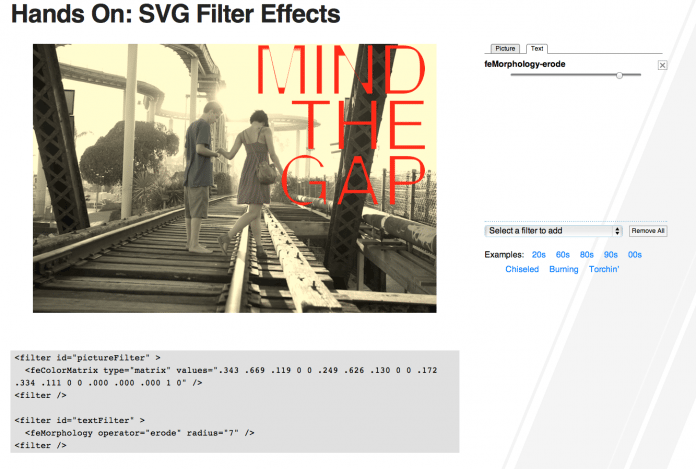
(Bild: microsoft.com)
Die Verwendung von SVG-Filtern im IE10 beschreibt Jennifer Yu, Programm-Managerin für den Internet Explorer, aktuell im IEBlog [4]. Ein Teil der Beispiele lässt sich – je nach Stand der Implementierung – auch in anderen Browsern als der IE10 Developer Preview nachvollziehen. (rl [5])
URL dieses Artikels:
https://www.heise.de/-1362665
Links in diesem Artikel:
[1] http://ie.microsoft.com/testdrive/Default.html
[2] http://ie.microsoft.com/testdrive/Graphics/hands-on-css3/hands-on_svg-filter-effects.htm
[3] http://www.w3.org/TR/SVG/filters.html
[4] http://blogs.msdn.com/b/ie/archive/2011/10/14/svg-filter-effects-in-ie10.aspx
[5] mailto:rl@ix.de
Copyright © 2011 Heise Medien