Leckeres aus dem 3D-Drucker

Was schenkt man lieben Makern, die schon alles haben? Eine Handvoll Plätzchen in Form des individuellen Lieblingswerkzeugs – die sind selbstgemacht, lecker und fangen keinen Staub. Die passenden Förmchen kommen aus dem 3D-Drucker.
Zugegeben: Plätzchen-Ausstecher gibt es mittlerweile in den absurdesten Formen zu kaufen. Sucht man etwas ganz Bestimmtes, kann Selbermachen trotzdem schneller sein – auf jeden Fall dann, wenn man Zugang zu einem 3D-Drucker hat, etwa bei Bekannten, in der Schule, der öffentlichen Bibliothek oder dem lokalen FabLab.
Auch wenn der fertige Ausstecher auf den folgenden Seiten recht raffiniert aussieht, braucht man für seinen Bau keine großen Kenntnisse von 3D-Konstruktion. Den Ausgangspunkt bildet stattdessen eine 2D-Vektorgrafik des gewünschten Plätzchens.

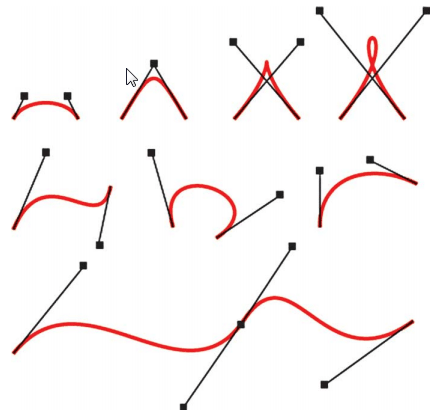
Vektorgrafik? Klingt technisch, ist es auch – aber kein Grund zur Panik. Anders als Pixelbilder im JPG- oder PNG-Format enthalten Vektorgrafik-Dateien selbst keine Bilder, sondern lediglich eine präzise und knappe mathematische Beschreibung von geometrischen Formen. Die muss man freilich nicht selbst als Formeln und Zahlen hinschreiben, das erledigt die Vektorgrafik-Software im Hintergrund. An der Bedienoberfläche zeichnet man seine Grafik mit Werkzeugen für Linien, Rechtecke, Ellipsen und die geheimnisvollen Bézierkurven, die man wunderbar elegant über die Zeichenfläche ziehen kann.
Zutaten
- Computer (Windows, Mac OS X oder Linux)
- kostenlose Software und Webdienste
- 3D-Drucker
Aus all der Mathematik dahinter berechnet die Vektorgrafik-Software eine stets aktuelle Darstellung für den Bildschirm, den Drucker oder auch den Lasercutter aus. Bekannte Vektorgrafikprogramme sind Adobe Illustrator, CorelDraw, Xara oder das Open-Source-Programm Inkscape, das ich für die folgende Anleitung benutzt habe (zu allen Links und Downloads [1]).
Der Vorteil von Vektorgrafiken: Man kann sie beliebig vergrößern, ohne dass man irgendwann über die Pixel stolpert wie bei Digitalfotos. Ein Kreis bleibt stets rund und geschmeidig, wenn man ihn über die Koordinaten seines Mittelpunkts und seinen Radius definiert, wie die Vektorgrafik es tut. Durch ihren mathematischen Charakter eignen sich Vektorgrafiken zudem prima, um auf eine Folienschneidemaschine oder eine CNC-Fräse geschickt zu werden oder den Weg in eine 3D-Anwendung anzutreten.
Aus dem Make-Archiv
Dieser Artikel erschien zuerst in der c't-Hack-Ausgabe 4/14 auf Seite 32. Wer ihn lieber als PDF lesen möchte, kann ihn sich kostenlos im heise shop [2] herunterladen (einfach mit einem Benutzerkonto anmelden und den Artikel für 0 Euro "kaufen").
Wir haben außerdem eine Liste mit Links [3] zusammengestellt, die unter anderem Downloads für unsere Beispielförmchen und für die verwendeten Software aufführen, sowie Links auf weitere Online-Praxisartikel bieten.
Darüber hinaus gibt es weitere kostenlose Volltext-Leseproben [4] aus vergangenen Make-Ausgaben.
Auf dem Pfad
Vektorgrafiken trennen strikt zwischen Formen und ihrer Darstellung. Die Formen werden durch sogenannte Pfade definiert. Pfade können gerade oder gebogene Linien sein, aus mehreren verketteten Teilstücken bestehen und geschlossen sein, wie ein Kreis oder ein Rechteck. Die Darstellung wird durch Eigenschaften bestimmt: Wie breit und in welcher Farbe die Kontur von Formen gezeichnet wird und ob die umschlossene Fläche mit einer Farbe gefüllt ist. Auch Transparenzen, Farbverläufe, Strichpunktmuster und Pfeilspitzen sind bei Vektorgrafiken allesamt lediglich Eigenschaften, die man Pfaden zuweist. Umgekehrt gilt: Ein Pfad ganz ohne Eigenschaften ist zwar da, aber nicht zu sehen.

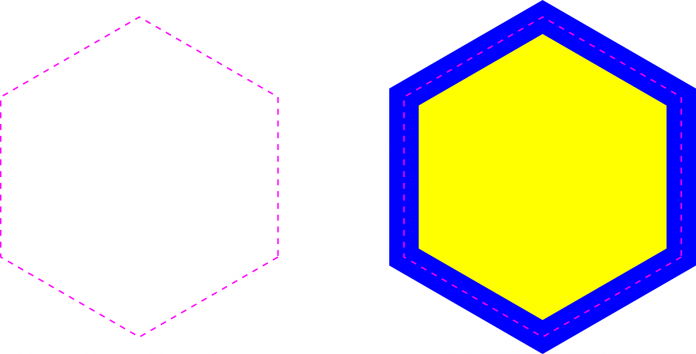
Genau diesen Unterschied zwischen einem Pfad und seinen Eigenschaften habe ich beim Bau meiner Plätzchenformen genutzt. Eine Plätzchenform besteht aus einem hohen, aber dünnen Ausstechrand, der zwischen einem halben und maximal einem Millimeter breit sein sollte. Die ideale Breite hängt vom eigenen 3D-Drucker ab, das muss man ausprobieren – der Ausstechrand sollte lediglich ein Plastikfädchen aus der Düse breit sein. Um diesen dünnen Rand zu stabilisieren, setzt man am oberen Ende der Form noch eine breitere Verstärkung an.
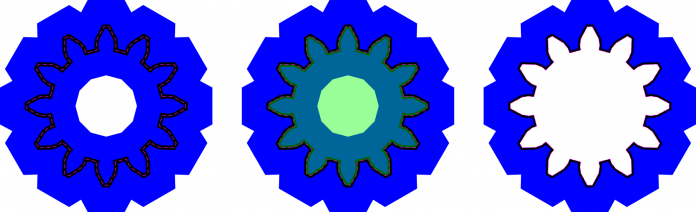
In Vektorgrafik gesprochen: Die geometrische Grundlage für den Ausstechrand und die Verstärkung bildet zwar beide Male derselbe Pfad – der der Form des späteren Plätzchens folgt –, man weist ihm aber zwei unterschiedlich dicke Konturen zu. Da bei Inkscape der Pfad in der Mitte der Konturen liegt, ragt der Verstärkungsrand allerdings genauso weit ins Innere der Form wie nach draußen. Dagegen hilft, das Innere der Form nochmals mit dem nackten Pfad freizustanzen.

Inkscape und Tinkercad
Beide in dieser Anleitung benutzten Werkzeuge kosten nichts. Während es sich aber bei Inkscape um ein waschechtes Open-Source-Projekt handelt, dessen Quellcode öffentlich ist, handelt es sich bei Tinkercad um das Produkt eines kommerziellen Anbieters, für das man gratis ein Benutzerkonto anlegen kann.
Tinkercad [5] läuft in jedem WebGL-fähigen Browser. Das ehemalige Start-up wurde vom CAD-Konzern Autodesk übernommen, weshalb inzwischen eine Gratis-Autodesk-ID notwendig ist, um sich bei Tinkercad anzumelden. Seine fertigen 3D-Modelle kann man aus der Cloud auf den eigenen Rechner herunterladen und von dort an den 3D-Drucker schicken. Wie man mit Tinkercad ein Gehäuse für einen RaspberryPi samt Touchscreen baut, steht in der vorangegangenen Ausgabe von c’t Hacks – der Artikel zeigt noch ein paar weitere Kniffe für den Umgang mit dem 3D-Webdienst [6].
Inkscape [7] ist eine klassische Software für den eigenen Rechner. Das Programm läuft unter Windows, Mac OS X und Linux. Wer noch nie mit Inkscape gearbeitet hat, findet im Menü unter Hilfe/Einführungen acht interaktive Tutorials – SVG-Dateien, an deren Beispielbildern man die beschriebenen Funktionen direkt ausprobieren kann.
In die dritte Dimension
Man zeichnet also in Inkscape die Plätzchenform, versieht sie mit den unterschiedlichen Konturen, speichert alle drei Versionen einzeln als SVG-Datei und importiert diese nacheinander in den kostenlosen 3D-Webdienst Tinkercad (Schritt für Schritt zu sehen in der folgenden Bilderstrecke). Damit das wie gewünscht klappt, ist allerdings noch ein Kunstgriff nötig: Tinkercad importiert nämlich aus Vektorgrafiken ausschließlich die Pfade und lässt die ganzen mühsam definierten Eigenschaften komplett unter den Tisch fallen. Die drei importierten Formen erscheinen dort also alle identisch – es sei denn, man hat in Inkscape vorab die Ränder der Konturen wiederum in Pfade umgewandelt. Die Software ist schlau genug, auf Aufforderung die Farbfläche der Kontur als eigene Form zu interpretieren, deren Rand wiederum in einen Pfad zu verwandeln und den ursprünglichen Pfad zu vergessen. Damit liegen alle drei Teile der Plätzchenform als reine Pfade vor, und die erscheinen endlich in Tinkercad wie gewünscht – die Details sind in der folgenden Bilderstrecke und dem eingebundenen Video zu sehen.
Keksausstecher mit dem 3D-Drucker bauen (9 Bilder) [8]

Empfohlener redaktioneller Inhalt
Mit Ihrer Zustimmmung wird hier ein externes Video (Kaltura Inc.) geladen.
Ich bin damit einverstanden, dass mir externe Inhalte angezeigt werden. Damit können personenbezogene Daten an Drittplattformen (Kaltura Inc.) übermittelt werden. Mehr dazu in unserer Datenschutzerklärung [10].
Abpausen
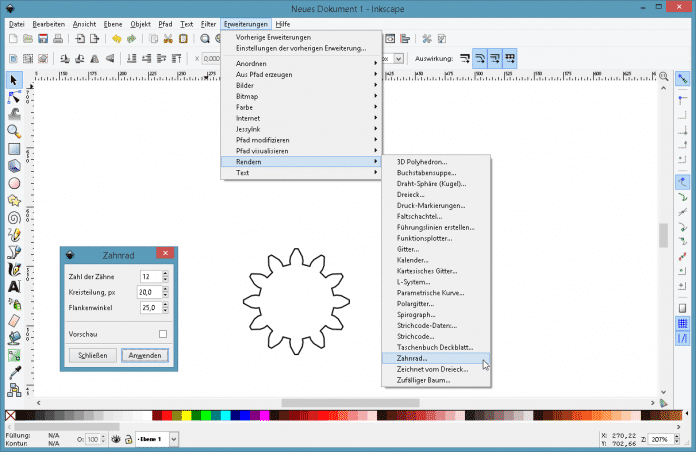
Für die vorangegangene Anleitung habe ich der Einfachheit halber die Form eines Zahnrads benutzt, die Inkscape mit Bordmitteln berechnet. Alternativ kann man natürlich auch die weiten Bestände des Internets an kostenlosen und passend lizenzierten SVG-Grafiken durchforsten und die den eigenen Ausstecher-Wünschen anpassen (ein paar Quellen haben wir unter dem Link im Kasten auf der ersten Seite dieses Artikels versammelt).

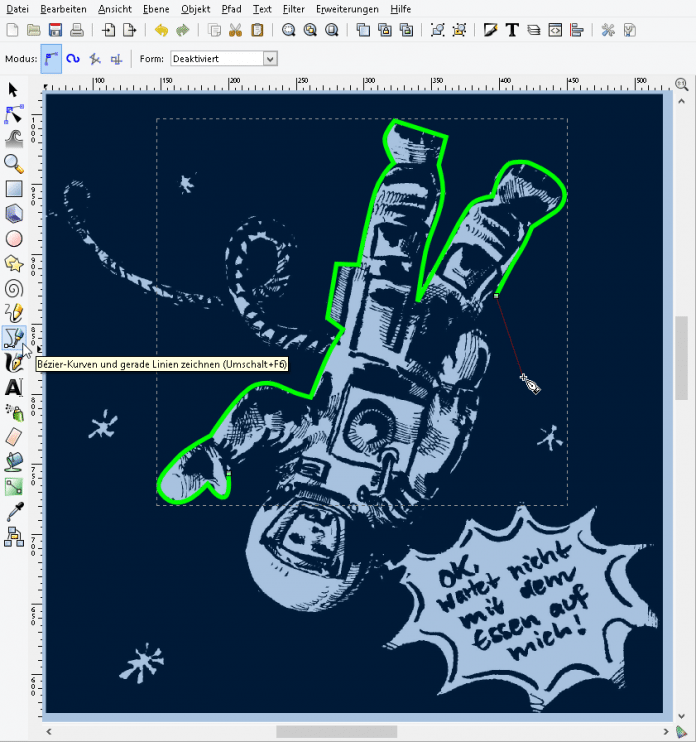
Ebenfalls unter dem Link finden Sie einen Online-Artikel zum eingebauten Vektorisierer, der in Inkscape importierte Pixelbilder halbautomatisch in Vektorgrafiken umwandelt, die man anschließend vereinfachen und ebenfalls als Vorlagen für Ausstecher benutzen kann. In vielen Fällen ist es jedoch einfacher, die gewünschte vereinfachte Form lieber gleich per Hand aus der Fotovorlage herauszupausen. Wie das Schritt für Schritt geht, beschreibt ein weiterer Online-Artikel – da habe ich dieses Verfahren benutzt, um eine Lasercutter-Vorlage für ein Ersatz-Schlagbrett für meine E-Gitarre herzustellen.
Lebensmittelecht
Bleibt noch die Frage: Ist das denn gesund? Im Prinzip sind die üblichen 3D-Druck-Kunststoffe ABS und PLA im verarbeiteten Zustand nicht giftig – während des ABS-Drucks wird allerdings Styrol frei, von dem man sich fernhalten sollte. Der Plastikdraht auf den Materialspulen für den 3D-Druck ist allerdings in der Regel gefärbt und die wenigsten Hersteller äußern sich darüber, ob ihr Material in einer bestimmten Farbe für den Kontakt mit Lebensmitteln geeignet ist oder nicht.

Wer ganz sicher gehen will, bekommt aber auf dem Markt auch explizit lebensmittelechtes Filament zu kaufen, etwa InnoPET beim Versandhändler iGo3D. Ich persönlich gehe das Risiko aber ein und verwende für meine Plätzchenformen handelsübliches Material – nicht gerade in nachtleuchtender oder Metallic-Variante, sondern bevorzugt ungefärbtes. Falls alle anderen Bedenken haben, muss ich meine Plätzchen notfalls eben alle selber essen. ()
URL dieses Artikels:
https://www.heise.de/-3572652
Links in diesem Artikel:
[1] https://www.heise.de/make/inhalt/2014/4/32/
[2] https://shop.heise.de/katalog/bakerbot
[3] https://www.heise.de/make/links/1404032
[4] https://www.heise.de/hintergrund/Make-Leseproben-als-PDF-3079861.html
[5] http://www.tinkercad.com
[6] https://www.heise.de/make/inhalt/2014/03/68
[7] http://www.inkscape.org
[8] https://www.heise.de/bilderstrecke/bilderstrecke_3572635.html?back=3572652
[9] https://www.heise.de/bilderstrecke/bilderstrecke_3572635.html?back=3572652
[10] https://www.heise.de/Datenschutzerklaerung-der-Heise-Medien-GmbH-Co-KG-4860.html
Copyright © 2016 Heise Medien