Hart aber fair
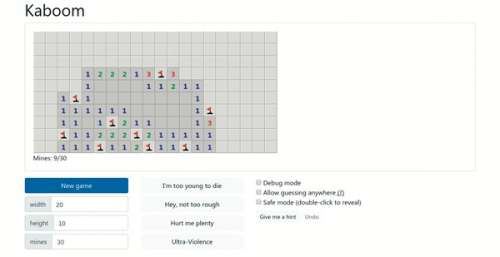
Das kommt in Minesweeper-Spielen allzu häufig vor: Hinter einem von zwei Feldern steckt eine Mine, aber hinter welchem lässt sich einfach nicht sicher sagen. Die typische Windows-Version lässt einen mit dem Problem allein – man muss raten und liegt gerne daneben. Das geht besser, wie Paweł Marczewski mit Kaboom zeigt. In Spielsituationen, in denen geraten werden muss, garantiert diese Minesweeper-Variante, dass der Schuss ins Blaue erfolgreich ist (also nicht auf eine Mine trifft). Das ist der faire Teil. Der harte ist, dass das Spiel diese Gnade nur gewährt, wenn es auch wirklich keine Alternative gibt: Wer zwanglos rät und einfach ins Blaue klickt, obwohl man noch mindestens ein Feld sicher räumen könnte, der trifft garantiert auf eine Mine.
Fast interessanter als das Spiel selbst ist der zugehörige (englischsprachige) Blogpost. Marczewski erklärt welche – durchaus komplexen – Berechnungen in Hintergrund laufen müssen. Es ist keine einfache Aufgabe, erzwungenes Raten immer zu belohnen, leichtfertiges Raten immer zu bestrafen und dabei die Zahl der Minen konstant und das Spiel lösbar zuhalten. Nebenbei lernt man etwas über Normalformen, Erfüllbarkeitsprobleme und Optimierungspotenziale. (syt@ct.de)
Entwicklerparadies
Die Website DevDocs führt Hunderte von Entwicklerdokumentationen aller Art zusammen. Sprachen, Frameworks, Server, was es auch ist: Von A wie „Apache HTTP Server“ über H wie „Haskell“ bis Y wie „Yii“ ist alles dabei, was das Entwicklerherz begehrt. Für das Ganze bietet DevDocs eine einheitliche – und schnelle – Suche. Damit man nicht zur Maus greifen muss, lässt sich die Seite praktisch vollständig über die Tastatur bedienen. Die Suche selbst hat ohnehin immer den Fokus: einfach lostippen, selbst wenn der Cursor nicht im Suchfeld ist.
Welche Quellen durchsucht werden sollen, lässt sich ein- und umstellen und auch pro Suchanfrage auswählen. So ertrinkt man nicht in der Fülle der Informationen. Als i-Tüpfelchen erlaubt die Seite, Dokumentationen im Browser zu speichern. Dann sind sie auch verfügbar, wenn die Internetverbindung ausfällt. (syt@ct.de)
E-Payment und Recht
Die Rechtslage im Finanzwesen ist äußerst komplex; beim elektronischen Bezahlen und Banking erhöht sich der Schwierigkeitsgrad durch die Verschmelzung mit IT-Fragen noch weiter. Der Blog PayTechLaw nimmt sich ausgewählter Fragen an. In unregelmäßigen Abständen veröffentlichen dort Juristen einer Münchener Kanzlei und ihre Gäste Hintergründe und Einschätzungen. Die Themen reichen von Kryptowährungen bis zur SEPA-Online-Lastschrift – gut lesbar und inhaltlich auch für interessierte Laien verständlich. Die juristischen und rechtspolitischen Positionen können dabei durchaus meinungsstark und kontrovers sein, schließlich ist Recht Auslegungssache.
Flankiert werden die Blogposts von der eigenen Rubrik „Infografiken“; neuerdings gibt es außerdem ein Glossar von A wie „Acquirer“ bis Z wie „Zahlungsvorgang“. Hörenswert ist auch der Podcast PayTechTalk, in dem Gastgeber Frank Müller mit wechselnden Mitstreitern aktuelle Fragen, Urteile und Gesetze bespricht. (mon@ct.de)
Typografische Schwindeleien
www.typography.com/blog/typographic-illusions
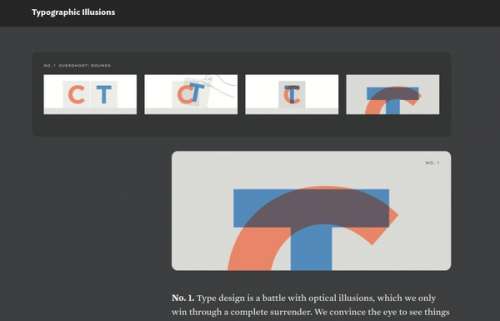
Optische Illusionen kennt jeder, aber in der Regel begegnet man ihnen in Form von expliziten Trickbildern. In Wirklichkeit beeinflussen solche Illusionen ständig unsere Wahrnehmung, unter anderem beim Lesen von Texten. Der Designer Jonathan Hoefler erklärt in seinem Blogeintrag Typographic Illusions anschaulich, wie Schriftartdesigner gegensteuern. Zehn verschiedene Wahrnehmungseffekte werden gezeigt, die dazu führen, dass verschiedene mathematisch perfekte Symmetrien nicht als solche wahrgenommen werden. In (gut gemachten) Schriftarten sind solche Symmetrien daher absichtlich gestört. Paradoxerweise wird das Schriftbild dadurch als ausgeglichener wahrgenommen. (syt@ct.de)