W3C: CSS3-Flexbox-Layout macht zweiten Schritt nach vorn
Mit dem flexiblen Box-Layout hat das W3C eine der CSS3-Spezifikationen erneut als Candidate Recommendation eingestuft.

- Henning Behme
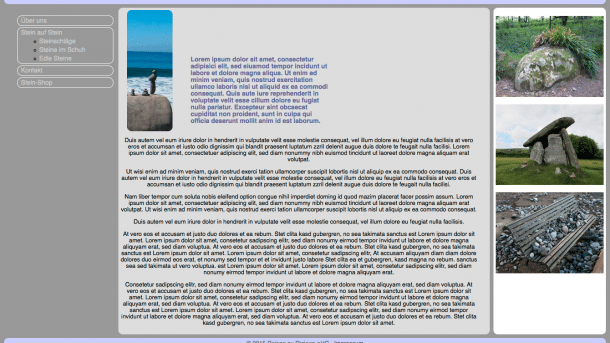
Nach dreieinhalb Jahren hat das World Wide Web Consortium die CSS3-Spezifikation für das flexible Box-Layout zum zweiten Mal vom Working Draft zur Candidate Recommendation befördert. Das Flexible Box Layout beinhaltet einen neuen Layout-Mechanismus, der auf dem Block-Modell aufbaut, allerdings weder Floating noch Mehrspaltigkeit im engeren Sinne enthält. Designer können variable Kästen senkrecht und waagerecht organisieren, die Reihenfolge ändern und vieles mehr, was letztlich wie im Aufmacherbild Mehrspaltigkeit bewirken kann.
Grundsätzlich müssen Webdesigner die als Kasten gewünschten Elemente in CSS mit display: flex kennzeichnen. Ob sie waagerecht oder senkrecht anzuordnen sind, regelt flex-flow über die Zuweisung column oder row. Die Reihenfolge mehrerer Kästen in einer übergeordneten Box lässt sich festlegen. Vor dem Ausprobieren im Web gefundener Beispiele sollte die Lektüre der Spezifikation stehen, denn in den vergangenen Jahren hat sich vieles verändert (und einige Artikel sind nicht mehr aktuell).
Laut Caniuse haben alle "großen" Browser das Flexible Box Layout implementiert. Allerdings scheint das nicht für alle Details zu gelten. Das der Spezifikation entlehnte Menü (im Bild oben links) stellen nur Firefox und Microsofts Edge korrekt dar. Selbst mit dem im Grunde veralteten Vendor-Präfix -webkit- zeigt beispielsweise Chrome beim Menü (nav) zunächst eine leere Stelle, die bei Mausbewegungen über "Stein auf Stein" das oben zu erkennende Untermenü enthüllt. Für Safari gilt dasselbe.
Seit 2009 hat das Konsortium an diesem flexiblen Layout gearbeitet. 2012 war die Spezifikation schon einmal zur Candidate Recommendation erklärt worden – was so viel heißt, dass die technischen Erfordernisse des Konsortiums erfüllt sind und es nun auf Implementierungen setzt. Eben diese Implementierungen ließen offenkundig zu wünschen übrig, sodass das Konsortium das Flexible Box Layout zum Entwurf zurückstufte. (hb)