Svelte: Mehr erreichen mit weniger Code
Im Rahmen der enterJS-Konferenz zeigte Simon Holthausen, wie der minimalistische Ansatz des Web-Frameworks Svelte zu beeindruckenden Ergebnissen beitragen kann.

- Matthias Parbel
Svelte ist der neue Stern am Web-Frontend-Himmel. Es ist rasend schnell und seine minimale Bundlesize steckt andere Frameworks locker in die Tasche. Vor allem aber ist es ausdrucksstark: Minimaler Code führt zu maximalen Ergebnissen. Performance-Tuning durch den User mit Anweisungen wie shouldComponentUpdate sind nicht nötig. Boilerplate-Code, um eine Komponente zu erstellen, sucht man in Svelte vergebens. Auf der anderen Seite ist das Framework sehr umfangreich ausgestattet: Ein Animationspaket und eine State-Management-Lösung sind bereits enthalten.
Empfohlener redaktioneller Inhalt
Mit Ihrer Zustimmmung wird hier eine Vimeo-Video (Vimeo LLC) geladen.
Ich bin damit einverstanden, dass mir externe Inhalte angezeigt werden. Damit können personenbezogene Daten an Drittplattformen (Vimeo LLC) übermittelt werden. Mehr dazu in unserer Datenschutzerklärung.
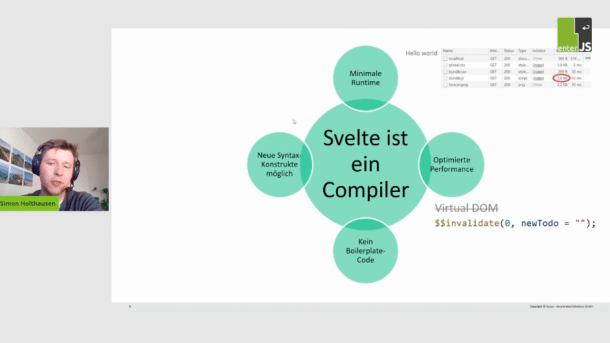
Wie sich der minimalistische Ansatz des Web-Frameworks Svelte effizient nutzen lässt, um rasch zu beeindruckenden Ergebnissen zu kommen, zeigte Simon Holthausen in seinem Vortrag auf der enterJS 2020. Anhand des Beispiels einer To-Do-Liste demonstrierte er Schritt für Schritt die beste Vorgehensweise beim Bau einer neuen App mit Svelte.
Simon Holthausen ist Managing Consultant bei der Accso – Accelerated Solutions GmbH. Seine Leidenschaft gilt den Web-Frontends, die er seit mehr als fünf Jahren beackert. Vor allem Angular in allen Varianten, inklusive seiner Vorgänger, ist sein Steckenpferd.
Neue Talks zu Svelte auf der enterJS 2021:
- Komponentenbau mit Svelte in der Praxis (Oliver Sturm)
- Svelte und RxJs: A Perfect Match (Simon Holthausen)
(map)