Geschäftsdaten mit SharePoint und .NET aufbereiten
Der SharePoint Server 2010 bietet viele Möglichkeiten, Geschäftsdaten auszuwerten. Die von der Anzahl der Nutzer abhängigen Lizenzkosten lassen jedoch nicht immer eine breite Einführung zu. Günstiger geht es mit SharePoint als Entwicklungsplattform – bereits mit der kostenlosen Foundation-Variante lassen sich ansprechende Auswertungen erstellen.

Auch kleine und mittelständische Unternehmen müssen ihre Geschäftsdaten auswerten, um Kennzahlen zu präsentieren. Der SharePoint Server 2010 bietet dazu viele Möglichkeiten, die von der Anzahl der Nutzer abhängigen Lizenzkosten lassen jedoch nicht immer eine breite Einführung zu. Günstiger geht es mit SharePoint als Entwicklungsplattform – bereits mit der kostenlosen Foundation-Variante lassen sich, gemeinsam mit Visual Studio 2010 und dem .NET Framework 3.5, schnell ansprechende Auswertungen erstellen.
Mit der SharePoint Foundation [1] stehen viele Grundfunktionen bereit, die sich für die Entwicklung von Anwendungen nutzen lassen. Dank der Organisation und dem Zugriff auf Daten in Listen sowie mit der ständig verfügbaren Nutzeroberfläche (inklusive Navigation und Berechtigungsmodell) lässt sich zudem viel Programmieraufwand vermeiden. In Verbindung mit den Funktionen des .NET-Frameworks ergibt sich daraus ein umfangreicher Werkzeugkasten.
Die ersten Schritte
Tipps & Tricks der SharePoint-Entwicklung
SharePoint hat sich zunehmend zu einer zentralen Plattform für Collaboration, Enterprise Content Management und Geschäftsprozesse entwickelt. Das damit verbundene Potenzial ist mit der Version 2010 sicherlich gewachsen. Viele Unternehmen schöpfen es jedoch nicht voll aus, obgleich es viele Schnittstellen gibt, mit denen Entwickler ihre Erweiterungen umsetzen können.
In dieser Artikelreihe der SharePoint-Experten von Computacenter bisher erschienen:
- Datenquellen im Griff mit SharePoints DataFormWebPart [2]
- Geschäftsdaten mit SharePoint und .NET aufbereiten
Bei SharePoint befinden sich klassische ASP.NET-Seiten unter der Bezeichnung Application Pages im Verzeichnis %SharePointRoot%\TEMPLATES\LAYOUTS. Anwender sollten die jeweiligen Seiten eines Projekts in einem Unterverzeichnis speichern, um sie eindeutig zuzuordnen. Innerhalb dieses Pfades oder direkt im Verzeichnis \layouts\ liegt eine übergeordnete web.config-Datei, mit der sich eigene Anwendungen konfigurieren lassen. Alternativ steht eine weitere spezifische web.config des IIS Application Pools im virtuellen Verzeichnis unter c:\inetpub\wwwroot\wss\VirtualDirectories\<Port>\ bereit.
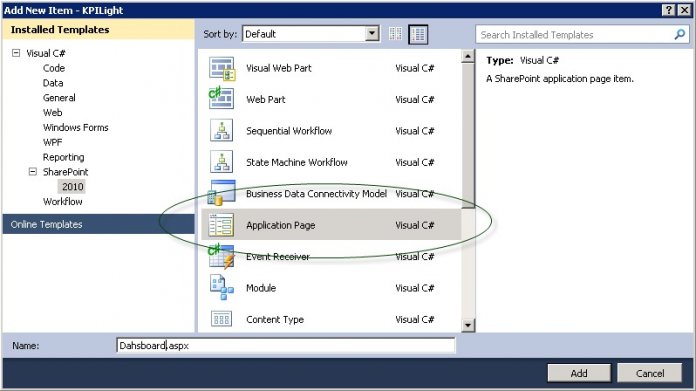
Um den Rahmen der Applikation zu erstellen, öffnet man mit Visual Studio 2010 eine leere "SharePoint 2010 Solution" und fügt anschließend eine "Application Page" hinzu (Abbildung 1). Ein Assistent fragt dabei, welches SharePoint-Web für das Deployment der Solution-Artefakte verwendet werden soll. Weitere Inhalte wie Features, Module oder WebParts sind auf der angegebenen Website zu installieren und befinden sich dann physisch in der zugehörigen Inhaltsdatenbank. Die Application Page selbst legt der Anwender dagegen im Dateisystem unter dem \layouts\-Verzeichnis an. Im Visual Studio Solution Explorer nutzt man dafür einen Mapped Folder.

Neben der Ausgabe in Form von Charts auf einer Application Page benötigen Anwender auch die Daten aus SharePoint. Durch die Business Connectivity Services, die Kirk Evans im MSDN Magazine näher vorstellt [3] und die in "SharePoint 2010 as a Development Platform" [1] ausführlich diskutiert werden, lässt sich jede Datenquelle als Liste darstellen und visualisieren. Da sich externe Listen wie interne verhalten, lässt sich die im Folgenden beschriebene Vorgehensweise auf alle Arten von Daten übertragen, die das SharePoint Web verwaltet.
Ein Bild sagt mehr als tausend Daten
Als Beispiel dient eine einfache Liste mit den zwei Feldern Umsatz und Kosten. Dazu ist SharePoint in drei Schritten auf den Einsatz der Chart-Steuerelemente vorzubereiten:
- Referenzieren der Assembly System.Web.DataVisualization.dll im Projekt
- Einbau des ChartImage-Handlers in die Datei web.config
- Setzen eines Parameters für den temporären Speicherort zum Cache
Die Referenz lässt sich unter SharePoint 2010 wie üblich mit der Assembly-Version 3.5.0.0 hinzufügen. Das Anpassen der web.config erfolgt nur dann in der entsprechenden Datei im Verzeichnis \layouts\, wenn die Einstellungen für den gesamten SharePoint-Server gelten sollen, da sich die Application Page über den URL für jede Website aufrufen lässt. Betreffen sie nur eine bestimmte Applikation, wird die web.config unter c:\inetpub\wwwroot\wss\VirtualDirectories\NN\ verwendet, wobei NN die Portnummer der Webanwendung darstellt. Der Handler gehört in den Abschnitt <handlers> und sieht folgendermaßen aus:
<handlers>
<add name="ChartImageHandler" preCondition="integratedMode"
verb="GET,HEAD" path="ChartImg.axd" type="System.Web.UI.Data
Visualization.Charting.ChartHttpHandler, System.Web.DataVisualization,
Version= 3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
</handlers>
Im Abschnitt <appSettings> ist nun der Konfigurationsparameter einzufügen:
<appSettings>
<add key="ChartImageHandler" value="Storage=memory;
Timeout=180;Url=~/tempImages/;" />
</appSettings>
Wichtig: Die umschließenden Tags <handlers> beziehungsweise <appSettings> existieren bereits, daher ist der Text an diesen Stellen zu integrieren.
Steuerelemente
Die Chart-Steuerelemente
Visual Studio 2010 enthält die in .NET 3.5 SP1 eingeführte Steuerelemente-Bibliothek, die sich in der Assembly System.Web.DataVisualization befindet. Hier gibt es zwei grundlegende Steuerelemente: Chart und ChartArea. Chart ist ein Container, der Daten und deren Darstellung umfasst. Die Daten können fest in den Markup-Code der Application Page integriert (<series>) oder durch Datenbindung verknüpft werden. Dabei stellt eine Serie eine Menge von Datenpunkten dar. Die Darstellung erfolgt in Elementen vom Typ <asp:ChartArea>, die in der Vorlage <chartareas> zu platzieren sind, etwa folgendermaßen:
<asp:Chart ID="myChart" runat="server" Width="700" Height="600" Palette="Excel">
<series></series>
<chartareas>
<asp:ChartArea Name="myChartArea">
<AxisX Title="Projekt Titel" />
<AxisY Title="Umsatz" />
</asp:ChartArea>
</chartareas>
</asp:Chart>
Zur Darstellung sind zumindest eine Serie und ein Darstellbereich nötig. Die Bindung kann deklarativ oder per Code erfolgen. Im deklarativen Teil verweist das Attribut DataSourceID auf die Datenquelle, zum Beispiel vom Typ SqlDataSource. Allerdings ist im Code trotzdem festzulegen, welche Spalten der Quelle der X- und der Y-Achse zugehören.
Die Bindung im Code zeigt das folgende Listing, wobei der Abruf der Daten über eine Liste mit dem Namen Financials erfolgt. Die Basisklasse LayoutsPageBase der Application Page sichert den Bezug zu SharePoint durch die Anwendung des Sicherheitsmodells und die Bereitstellung von Basisobjekten wie SPWeb. Eine Abfrage mittels SPQuery schränkt die Auswahl der Spalten auf Angaben ein, die für die Darstellung nötig sind. Dann werden die Listendaten in eine ADO.NET-DataTable konvertiert, um eine direkte Bindung zu ermöglichen:
using System;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using System.Data;
namespace KPILight.Layouts.KPILight
{
public partial class Dashboard : LayoutsPageBase
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
SPQuery query = new SPQuery();
query.ViewFields = @"<FieldRef Name='Title'/>
<FieldRef Name='Revenue'/>
<FieldRef Name='Costs'/>";
SPList finList = Web.Lists["Financials"];
SPListItemCollectionPosition colPos;
DataTable dt = finList.GetDataTable(query,
SPListGetDataTableOptions.None,
out colPos);
myChart.DataBindTable(dt.DefaultView, "Title");
}
}
}
}
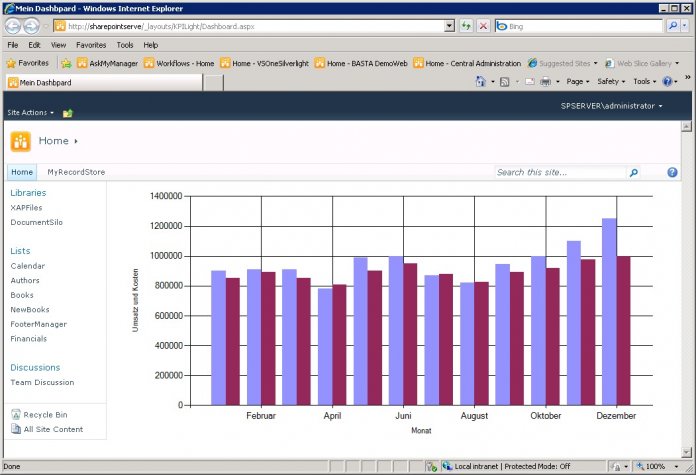
Abbildung 2 zeigt das Ergebnis. Um diese Darstellung zu erreichen, ist das Steuerelement passend in die Application Page einzubinden. Gegenüber einer "normalen" Seite kommt noch die Registrierung des Steuerelements <asp:Chart> hinzu.

Das folgende Listing zeigt das komplette Markup der Anwendungsseite. Weitere Anregungen und Beispiele für die Gestaltung lassen sich dem Codeplex-Projekt [4] entnehmen.
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Import Namespace="Microsoft.SharePoint.ApplicationPages" %>
<%@ Register TagPrefix="SharePoint"
Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities"
Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="asp" Namespace="System.Web.UI"
Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral,
PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="asp"
Namespace="System.Web.UI.DataVisualization.Charting"
Assembly="System.Web.DataVisualization, Version=3.5.0.0,
Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Dashboard.aspx.cs"
Inherits="KPILight.Layouts.KPILight.Dashboard"
DynamicMasterPageFile="~masterurl/default.master" %>
<asp:Content ID="PageHead"
ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server">
</asp:Content>
<asp:Content ID="Main" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<asp:Chart ID="myChart" runat="server" Width="850" Height="400"
Palette="Excel">
<series></series>
<chartareas>
<asp:ChartArea Name="myChartArea">
<AxisX Title="Monat" />
<AxisY Title="Umsatz und Kosten" />
</asp:ChartArea>
</chartareas>
</asp:Chart>
</asp:Content>
<asp:Content ID="PageTitle" ContentPlaceHolderID="PlaceHolderPageTitle"
runat="server">
Mein Dashboard
</asp:Content>
<asp:Content ID="PageTitleInTitleArea"
ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea"
runat="server">
</asp:Content>
Die Charts gestalten
Neben den Minimalformen für Datenquelle (Series) und Darstellungsbereich (ChartArea) bieten die Charts weitere Attribute:
- Annotations für Bemerkungen zu einzelnen Werten
- BorderSkin zur Gestaltung des Randbereichs
- Legends zur Erläuterung der verwendeten Farben und Muster
- Titles für die Beschriftung der Achsen und des Steuerelements
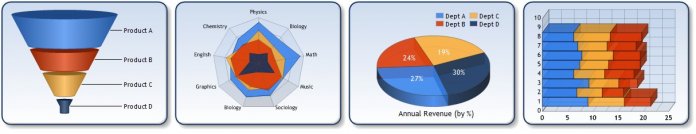
Zudem stehen insgesamt 35 Chart-Typen zur Auswahl. Abbildung 3 zeigt einige typische Beispiele, die unter [1] näher beschrieben sind.

Das direkte Binden einer Tabelle an ein Chart-Steuerelement funktioniert sehr schnell, reicht aber nur für einfache Fälle aus. Stammen die Daten aus mehreren Quellen oder stehen sie nur in komplexer Form zur Verfügung, sind weitere Schritte nötig. Dazu gibt es den Zugriffsprovider Linq-To-SharePoint, dessen Prinzip in "ASP.NET Extensibility" [2] beschrieben ist.
Zudem bleiben die Grafiken mit der beschriebenen Methode statisch. Sind interaktive oder bewegliche Elemente gewünscht, lässt sich das Konzept auf Silverlight erweitern. Wie dies funktioniert, beschreibt der Artikel "Silberstreifen am Horizont" [3]. Allerdings müssen die zu Grunde liegenden Daten dann auch in Echtzeit verfügbar sein. Das ist, zumindest beim Zugriff auf ein normales Line-of-Business-System wie SAP, nur schwer umzusetzen. Zudem kann der Datenzugriff bei großen Datenmengen viel Zeit in Anspruch nehmen. Dabei ist zu beachten, dass der Zugriff über das SharePoint-Objektmodell (SPList, SPListItem) und Linq-To-SharePoint komfortabel, aber am langsamsten ist. Schneller gehen Abfragen über die Abfragesprache CAML oder den direkten Zugriff auf eine SQL-Datenbank.
Die wirtschaftliche Sicht
Allein schon die Kombination aus SharePoint Foundation, Business Connectivity Services und Chart-Steuerelementen auf Application Pages erhöht die Produktivität bei der Entwicklung von Reporting-Funktionen. So können Anwender mit wenigen Handgriffen attraktive Auswertungen erstellen, um Geschäftskennzahlen zu visualisieren. Sämtliche Komponenten sind frei verfügbar und es fallen keine Lizenzkosten an – diese Variante ist daher für kleine und mittelständische Unternehmen attraktiv. Alternativ kann man prüfen, ob nicht auch Drittanbieter-Tools wie Nintex Analytics [5] die Anforderungen an Auswertungen und Charts für geringe Lizenzkosten erfüllen können, da das Programmieren von Charts und Reports letztlich immer in einem Softwareentwicklungsprojekt mündet – mit den bekannten Vor- und Nachteilen.
Bernd Pehlke
ist zertifizierter SharePoint Developer und ITPro sowie MCPD ASP.NET Developer 3.5 und MCPD Windows Developer 3.5. Er arbeitet als SharePoint Consultant und Technologieberater mit Fokus auf Microsoft-Technologien bei Computacenter.
Literatur
- Krause, Jörg; Langhirt, Christian; Sterff, Alexander; Pehlke, Bernd; Döring, Martin: "SharePoint 2010 as a Development Platform [6]", Apress 2010
- Krause, Jörg: "Pro ASP.NET Extensibility [7]", Apress 2009
- Krause, Jörg: "Silberstreifen am Horizont [8]", SharePoint-Sonderheft 2009
(rl [9])
URL dieses Artikels:
https://www.heise.de/-1406197
Links in diesem Artikel:
[1] http://www.microsoft.com/downloads/de-de/details.aspx?FamilyID=49c79a8a-4612-4e7d-a0b4-3bb429b46595
[2] https://www.heise.de/hintergrund/Datenquellen-im-Griff-mit-SharePoints-DataFormWebPart-1383056.html
[3] http://msdn.microsoft.com/en-us/magazine/ee819133.aspx
[4] http://code.msdn.microsoft.com/mschart/
[5] http://www.nintex.com/en-US/Products/Pages/NintexAnalytics2010.aspx
[6] http://www.apress.com/9781430227069
[7] http://www.apress.com/9781430219835
[8] http://it-republik.de/dotnet/sharepoint-magazin-ausgaben/SharePoint-Magazin-000317.html
[9] mailto:rl@ix.de
Copyright © 2012 Heise Medien