Neue Bauteile für Fritzing erstellen – so geht's
Elektrische Schaltungen sind in Fritzing schnell erstellt, eigene Bauteile zu ergänzen ist allerdings aufwändiger. Wir zeigen, wie es klappt.

- Florian Schäffer
Als wir in Heft 2/2018 das Multi Function Shield für Arduinos vorstellten, gab es noch kein Bauteil für die kostenlose Schaltungssoftware Fritzing, so dass wir eins erstellt und veröffentlicht haben. Wie sich zeigte, gibt es zwar einige Anleitungen (bspw. bei Sparkfun), wie man dabei vorzugehen hat, aber diese sind (wie bei Fritzing direkt) hoffnungslos veraltet und teilweise wenig hilfreich, weshalb wir Ihnen hier zeigen wollen, wie Sie mit der derzeitigen Version 0.9.3b (Juni 2016) von Fritzing eigene Parts erstellen. Dabei beschränken wir uns auf die Breadboard-Ansicht.
Voraussetzungen
Als Grafikprogramm benutzen wir die kostenlose Open-Source-Lösung Inkscape, für die Sie ein paar Grundkenntnisse mitbringen sollten. Auf den Webseiten von Fritzing finden Sie Ausführungen zu den Stilvorgaben für Bauteile wie Farben, Schriftarten usw. Wenn Sie sich primär aus der vorgeschlagenen Farbpalette bedienen, fügt sich Ihr Bauteil in die Ästhetik der anderen Komponenten gut ein. Zudem gibt es zwei Zeichensätze, die für die Beschriftung von ICs (OCR A) und anderer Bauteile (Droid Sans) empfohlen werden. Die Fonts und ein paar simple Zeichenvorlagen können Sie als ZIP-Datei herunterladen. Installieren Sie die Schriften in Windows, in dem Sie das Archiv auspacken und dann auf die die *.ttf-Dateien rechtsklicken und Installieren wählen.
Um möglichst wenig Elemente selber neu zeichnen zu müssen, schauen Sie sich zuerst einmal in den Ordnern mit den mitgelieferten Bauteilen von Fritzing um, was Sie davon wiederverwenden können. Im Installationsordner von Fritzing finden Sie unter fritzing-parts\svg\core diverse Ordner mit Grafikdateien. Um SVG-Dateien im Explorer als Vorschaugrafik angezeigt zu bekommen, können Sie sich die SVG Viewer Extension for Windows Explorer installieren.
Beispielprojekt
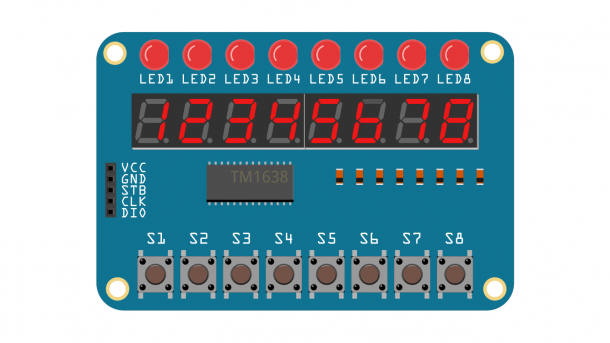
Exemplarisch soll ein Bauteil für das gezeigte Display gestaltet werden. Das Display "LED&KEY" wird in der Make 4/2018 vorgestellt (erhältlich ab dem 16. August) und bietet neben einer acht-stelligen LED-7-Segmenantzeige (2 × 4) noch acht LEDs und ebensoviele Taster. Angesteuert wird das Modul über SPI, wozu ein Controller vom Typ TM1638 (PDF Datenblatt) auf der Platine sitzt. Der Controller dient als Treiber für die LEDs und kümmert sich selbständig um das Multiplexing der LEDs.
Zuerst suchen wir ein paar bereits existierende Bauteile aus den oben genannten SVG-Ordnern zusammen, die wir weiterverwenden wollen: 1X05.svg, basic_pbutton.svg und sparkfun-displays_7-segment-4digit_breadboard.svg.
Grafik zeichnen
Erstellen Sie in Inkscape ein neues Dokument.
Anschließend importieren Sie die 7-Segment-Anzeige in Inkscape und reduzieren ein paar der Elemente (Doppelpunkt etc.). Zudem füllen Sie die Segmente so mit Rot und Grau, dass Zahlen entstehen. Kopieren Sie die Anzeige dann noch einmal daneben.
Platine anlegen
Das Display gibt die ungefähre Größe der restlichen Platine vor. Zeichnen Sie ein passendes Rechteck dahinter und färben Sie es blau ein – der Einheitlichkeit wegen am besten so, wie bei den Grafiken der Arduino-Platinen. Fügen Sie Kreise für die Montagelöcher am Rand hinzu.
Weitere Elemente einbauen
Malen Sie die LEDs und Dioden sowie ein IC, um die wichtigsten Bauteile anzudeuten und dem Benutzer die Wiedererkennung zu vereinfachen. Fügen Sie acht Taster aus den gesammelten Vorlagengrafiken hinzu.
Stiftleiste für Verbindungen
Für die Stiftleiste fügen Sie die bereits existierende Buchsenleiste aus den gesammelten Vorlagen hinzu. Wichtig ist, dass diese Buchsenleiste aus mehreren Teilelementen besteht. Wenn Sie die Gruppierung für die Buchsenleiste aufheben, können Sie pro Pin in der Mitte ein schwarzes Quadrat auswählen. Damit später in Fritzing Kabel-Verbindungen an der Buchsenleiste angedockt werden können, sind diese Elemente erforderlich (egal, ob gruppiert oder nicht). Wann immer ein Kabel in Fritzing an ein Element andocken soll, muss an der gewünschten Stelle ein kleines Element sein – es kann auch transparent sein.
Durch das Einfärben der mittleren Fläche in Kupferfarbe (HEX-Code: 9A916C) und passenden Abstufungen der vier Seiten, entsteht der Eindruck einer Stiftleiste.
Beschriftung
Fügen Sie die Beschriftung hinzu. Für I/O-Pins etc. empfiehlt sich OCRA in etwa 6 pt. Die Textgröße wird in Fritzing leider irgendwie skaliert. Damit die Texte so bleiben, wie von Ihnen angeordnet, markieren Sie sie alle und konvertieren sie in Pfade (Pfad/Objekt in Pfad umwandeln).
Fertigstellen
Sorgen Sie dafür, dass kein Objekt ausgewählt ist. Wählen Sie Datei/Dokumenteinstellungen und klappen Sie auf der Registerkarte Seite den Abschnitt Benutzerdefiniert/Ändern der Seitengröße auf Inhalt auf. Klicken Sie auf die Schaltfläche Seitengröße auf Zeichnungs-Auswahlgröße, um die Dokumentgröße anzupassen und schließen Sie dann den Dialog.
Damit ist die Grafik fertig gestellt. Speichern Sie diese als SVG ab.