Mit Framer moderne Websites schnell bauen und veröffentlichen
Zero Code, aber eine schicke Website: Das verspricht Framer. Der Site-Builder aus Amsterdam vereinfacht Gestaltung und Veröffentlichung enorm.

Man kann es sich definitiv schwer machen: HTML lernen, CSS büffeln und JavaScript pauken. Dann eine Website planen und selbst bauen, Zeile für Zeile in den Code-Editor tippen. Schließlich das Ergebnis betrachten – und maßlos enttäuscht sein, weil die Website hässlich aussieht. Die Handarbeit hat sich leider nicht gelohnt.
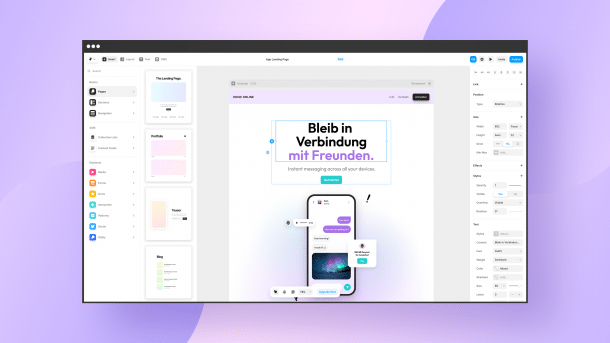
Effizienter geschieht die Arbeit mit einem Website-Builder wie Framer: Eine Website entsteht hier Block für Block in einem visuellen Editor, der das Endergebnis sofort darstellt. Inhalte von Design-Tools wie Figma oder Sketch lassen sich leicht einfügen, was den Workflow weiter vereinfacht und Zeit spart. Ebenfalls unkompliziert ist die Veröffentlichung im Web: Mit einem Klick geht die Präsenz auch schon online. Kein Wunder also, dass sich Framer steigender Beliebtheit erfreut.
Mit Framer lassen sich auch komplexere Prototypen erstellen und mobile Designs ausgiebig austesten. Designer experimentieren mit Farben, Animationen und Formen, ohne viel Zeit in einem Code-Editor verbringen zu müssen. Somit haben Anfänger und Profis gleichermaßen etwas von dem Tool. Es gibt also gute Gründe, Framer auszuprobieren. Genau das haben wir getan: Dieser Ratgeber beschreibt die Arbeit mit dem Tool und stellt seine Funktionen und Eigenheiten genauer vor.