Icons erstellen - so klappt's
Sie sind auf jedem Computer und jedem Smartphone zu finden - Icons. Wie Sie Ihr eigenes Icon erstellen, zeigen wir Ihnen hier.

(Bild: Black Jack/Shutterstock.com)
- Lars Sandmann
Der Begriff "Icon" bedeutet so viel wie Symbol. Im Webdesign ist der Begriff "Favicon" besonders verbreitet. Ein Favicon ist ein kleines Symbol, das Sie in der Browser-Adressleiste neben einer URL finden. Als Piktogramm stellt das Icon hingegen eine kleine Grafik dar, hinter der eine Anwendung, Datei oder ein Verzeichnis steckt. Wie Sie ganz einfach Ihr eigenes Windows-Icon oder online ein Favicon erstellen, erfahren Sie hier.
Windows: Icon erstellen mit Paint
Mit Paint können Sie entweder ein fertiges Bild zum Icon umwandeln oder selbst ein Bild malen, das Sie dann als Icon verwenden. Wir zeigen Ihnen, wie Sie ein bereits bestehendes Bild zu Ihrem eigenen Windows-Icon umwandeln.
Folgen Sie unserer Schritt-für-Schritt-Anleitung oder schauen Sie sich die Kurzanleitung an.
Windows: Icon erstellen mit Paint (4 Bilder)

1. Schritt:
Icon mit kostenlosem Tool erstellen
Einige Icons benötigen verschiedene Größen, sodass Sie mit Paint nur eingeschränkt arbeiten können. Es gibt jedoch sehr gute Tools, die speziell zum Erstellen von Windows-Icons vorgesehen sind. Besonders geeignet sind ArtIcons Pro und IcoFX. Beide Tools können Sie in der Demo-Version kostenlos herunterladen. Die Demo-Versionen sind auf 30 Tage begrenzt. Danach schaltet sich die Speicherfunktion aus und für die weitere Benutzung wird eine kostenpflichtige Lizenz benötigt. Um Ihr persönliches Windows-Icon anzufertigen, sollten die 30-Tage-Demoversionen aber ausreichen. Uns gefällt IcoFX besonders, da es sehr einfach und anwenderfreundlich zu bedienen ist. Wir zeigen Ihnen hier, wie Sie damit Ihr eigenes Icon erstellen.
Folgen Sie unserer Schritt-für-Schritt-Anleitung oder schauen Sie sich die Kurzanleitung an.
Icon mit kostenlosem Tool erstellen (6 Bilder)

1. Schritt:
Favicon online erstellen
Ein sogenannter Favicon ist eine kleine Grafik, die in der Browser-Adressleiste links neben der URL einer Webseite zu sehen ist. Das Wort Favicon steht für "favourite" und "icon", also "Lieblingssymbol". Das Favicon wird außerdem in Lesezeichen, Registerkarten oder in der Chronik Ihres Browsers angezeigt. Somit sehen die Benutzer oder potenzielle Kunden direkt Ihr Logo und finden schnell wieder zurück zu Ihrer Webseite. Die besten Möglichkeiten, um Ihr eigenes Favicon online zu erstellen, bieten Favicon-Generatoren auf Webseiten wie ionos.de oder websiteplanet.com/de. Auf ionos.de können Sie Ihr Favicon selbst malen, aber keine Grafiken einfügen. Wir nutzen in unserer Anleitung den Favicon-Generator von websiteplanet.com, da sich dort ein Favicon aus einem Bild in wenigen Schritten unkompliziert generieren lässt. Wie das geht, zeigen wir Ihnen hier.
Folgen Sie unserer Schritt-für-Schritt-Anleitung oder schauen Sie sich die Kurzanleitung an.
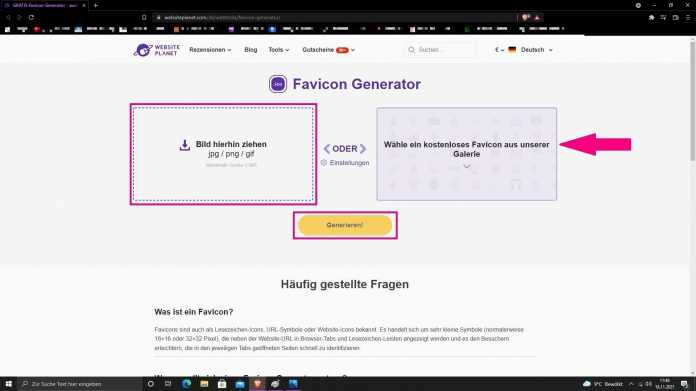
Favicon online erstellen (3 Bilder)

1. Schritt:
Kurzanleitung: Paint
- In Paint gehen Sie über "Datei" auf die Option "Öffnen". Wählen Sie danach das Bild für Ihr Icon aus und bestätigen Sie die Auswahl mit "Öffnen".
- Passen Sie die Größe Ihres Bildes an, indem Sie oben im Menü auf "Größe ändern" klicken. Wählen Sie danach die Option "Pixel" aus und fügen Sie im Feld darunter jeweils die Maße 256 für "Horizontal" und "Vertikal" ein. Bestätigen Sie am Ende die Eingabe mit "OK".
- Klicken Sie anschließend nochmals den Menüpunkt "Datei" an und wählen Sie den Unterpunkt "Speichern unter" aus.
- Nun wählen Sie den Speicherort für Ihr Icon auf Ihrem Computer aus und geben im Feld "Dateiname:" den Titel für Ihre Datei ein. Wichtig: Setzen Sie hinter dem Titel die Endung ".ico". Unter "Dateityp:" wählen sie danach "24-Bit-Bitmap" aus und klicken auf "Speichern".
Kurzanleitung: Kostenloses Tool
- Laden Sie sich IcoFX herunter und öffnen Sie das Tool nach der Installation. Klicken Sie im Menü auf "Datei" und wählen Sie unter "Neu" den Punkt "Neues Symbol..." aus.
- Im kleinen Einstellungsfenster übernehmen Sie die Voreinstellungen einfach mit "OK".
- Links in der Menüleiste verfügen Sie über verschiedene Werkzeuge, um Ihr Icon zu gestalten. Mit dem "T-Symbol" erstellen Sie einen Text und mit dem "Füllwerkzeug-Symbol" direkt darunter können Sie die Farbe im Hintergrund verändern. Wählen Sie rechts im "Farbenmenü" eine beliebige Farbe für Text und Hintergrund aus.
- In der Menüleiste oben klicken Sie den Punkt "Effekte" an, um Ihrem Icon einen Effekt hinzuzufügen. Mit dem "Pinselwerkzeug" links im Menü, können Sie selbst malen oder ein Symbol rechts im Menü unter "Farben" auswählen. Klicken Sie nun oben im Menü wieder auf "Datei" und gehen Sie auf den Unterpunkt "Speichern unter...".
- Legen Sie den Speicherort für Ihr Icon fest und geben Sie unter "Dateiname:" einen Titel ein. Klicken Sie abschließend auf "Speichern".
Kurzanleitung: Favicon
- Öffnen Sie die Webseite https://www.websiteplanet.com/de/webtools/favicon-generator/. Ziehen Sie nun auf der Startseite per Drag-and-drop Ihr Bild von Ihrem Computer in das linke Feld "Bild hierhin ziehen" oder wählen Sie im rechten Feld eine Grafik aus der Galerie der Webseite aus. Bestätigen Sie danach Ihre Auswahl mit "Generieren".
- Es öffnet sich eine neue Seite. Hier klicken Sie auf "Herunterladen".
- Öffnen Sie mit einem Doppelklick den heruntergeladenen Dateiordner und entpacken Sie die Datei mit einem Programm wie 7-Zip oder WinRAR.
(lasa)