Programmiereinstieg: Coden mit dem Calliope mini
Der Mikrocontroller Calliope mini eignet sich für den Einsatz im Schulunterricht und mit Programmier-Anfängern. Das Beispielprojekt: ein elektronischer Würfel.

- Elke Schick
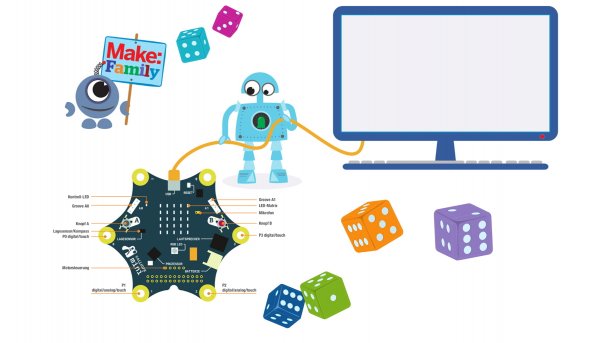
Ein Mikrocontroller aus Deutschland – der Calliope mini wurde in Berlin entwickelt und das speziell für den Einsatz in Schulen. Das sternförmige Board verfügt daher über eine Vielzahl von Anschlüssen, Sensoren, Eingabetasten und LEDs. Er kann zum Beispiel Töne erzeugen, ermitteln, ob er aufrecht oder liegend gehalten wird, Buchstaben, Zahlen und Emojis anzeigen und Motoren ansteuern.
Dank geschickten Platinenlayouts sind dabei alle Anschlüsse auf der Oberseite und besonders einfach zu erreichen. Dass von einer LED-Matrix über Taster bis hin zum Mikrofon und Lautsprecher viele Ein- und Ausgabekanäle verbaut sind und ohne weitere Hardware direkt genutzt werden können, macht die blaue Platine ebenfalls interessant für den Einstieg und Schulklassen. Wer nicht das Glück hat, an einer der Schulen zu arbeiten oder zu lernen, in denen der Mikrocontroller eingesetzt wird, soll hier eine Anleitung für die ersten Schritte mit dem Calliope mini bekommen.
Darum geht’s
- Wie man Code konzipiert
- Calliope mini mit Nepo programmieren
- Zufallszahlen verstehen und benutzen
Checkliste
- Zeitaufwand: 1 bis 2 Stunden
- Kosten: circa 30 Euro
- Programmieren: Calliope mini mit Nepo
Material
- Calliope mini
- Open Roberta Lab
Um den Calliope mini zu benutzen, musst du ihn zuerst mit dem mitgelieferten Kabel an einen USB-Anschluss deines Computers anschließen. Über einen Browser wie zum Beispiel Chrome, Internet Explorer oder Mozilla Firefox kannst du auf verschiedene Editoren zugreifen, mit denen du Programme für den Mikrocontroller schreiben kannst. Für den Würfel-Code verwendest du das Open Roberta Lab, das mit der Programmiersprache Nepo arbeitet. Diese Programmiersprache besteht aus grafischen Komponenten, die du zusammenfügen kannst.
Das war die Leseprobe unseres heise-Plus-Artikels "Programmiereinstieg: Coden mit dem Calliope mini". Mit einem heise-Plus-Abo können Sie den ganzen Artikel lesen.