MacBook Pro Retina mit USB 3.0 und neuer Hardware im Test
Mit hochauflösendem Bildschirm, USB 3.0 und neuem Innenleben machte das neue MacBook nicht nur auf der WWDC Furore. Mac & i wirft einen ersten Blick.
Wie erwartet fühlt sich das Retina-MacBook 15" für seine Größe leicht an, es wiegt mit 2 kg ja sogar etwas weniger als ein 13-Zoll-MacBook-Pro. Display und Deckel sind zu einer Einheit verschmolzen, die nur 4 Millimeter dick ist – das ist kaum mehr als ein Bierdeckel. Auch der Unterteil ist wesentlich dünner geraten als beim Vorgänger, da Apple kein optisches Laufwerk eingebaut hat. Insgesamt ist das MacBook Pro Retina mit 18 Milimetern nur einen Millimeter dicker als das MacBook Air an seiner dicksten Stelle.
Der neue MagSafe-2-Anschluss ähnelt auf den ersten Blick sehr dem alten; erst wenn man beide Stecker nebeneinander hält, fällt der Unterschied von etwa 1,5 Millimetern Höhe auf. Einen Adapter, der zwischen alten Netzteilen und neuen Buchsen vermittelt, gibt es für 10 Euro extra. Die USB-3.0-Ports erkennt man daran, dass sie unten vier statt zwei Kontakte haben. Mit HDMI und zwei Mal Thunderbolt könnte man nun bis zu drei externe Monitore anschließen, das haben wir aber noch nicht ausprobiert.
Die Spiegelungen des Displays will Apple um 75 Prozent reduziert haben. In der Tat konnten wir subjektiv einen sichtbaren Unterschied zu den bisherigen 15"-Displays mit vorgesetzter Scheibe feststellen. Die Reflektionen sind aber längst nicht so stark reduziert wie beim MacBook Air. Präzisere Aussagen dazu lassen sich erst nach Messungen treffen, die stehen noch aus. Auf jeden Fall ist das Retina-Display mit seinen 220 dpi und 2880 × 1800 Pixeln eine Augenweide, Schrift und Bilder sehen beinahe wie gedruckt aus, ähnlich scharf wie auf dem neuen iPad oder dem iPhone 4/4S.
Empfohlener redaktioneller Inhalt
Mit Ihrer Zustimmung wird hier ein externes Video (TargetVideo GmbH) geladen.
Ich bin damit einverstanden, dass mir externe Inhalte angezeigt werden. Damit können personenbezogene Daten an Drittplattformen (TargetVideo GmbH) übermittelt werden. Mehr dazu in unserer Datenschutzerklärung.
Bei der vierfachen Pixelzahl auf gleicher Fläche würden Bildschirminhalte ohne Änderungen im System sehr klein dargestellt. Deshalb hat Apple die Darstellung angepasst: Menüschriften und Abbildungen erscheinen nicht mit einem Viertel der gewohnten Größe, sondern genau so groß wie auf einem 15-Zoll-Display ohne Retina – aber doppelt so scharf. Allerdings profitieren nur Programme, die von ihren Entwicklern an die hohe Auflösung angepasst wurden, von dem Display, so wie Apples mitgelieferte und in OS X enthaltene. Die Fenster und Grafiken von nicht angepassten werden vom System automatisch hochskaliert, sodass aus jedem Bitmap-Bildpunkt vier werden, wodurch Bilder unscharf geraten. Auch Schrift wird dadurch bisweilen pixelig (dazu gleich mehr). Vergleicht man etwa dieselbe Webseite auf dem Display in Safari und – dem nicht optimierten – Firefox, zeigt sich das deutlich, siehe Video. Erfahrungsgemäß dürften viele Programme in den nächsten Wochen oder Monaten optimiert werden, mit Folder Watch ist ein erstes ja schon im Mac App Store erschienen, bevor überhaupt klar war, dass Apple das Retina-MacBook vorstellen würde. Twitterrific ist ebenfalls schon Retina-optimiert im App Store zu haben. Bilder in Safari sehen nur dann top aus, wenn der Webseitenbetreiber sie hochauflösend bereitstellt, was im Moment außer Apple selbst kaum einer macht.
Mac OS X zeigt in der Systemeinstellung Monitore unter "Auflösung" jetzt standardmäßig keine Pixelzahl für die Bildschirmauflösung mehr an, sondern nur noch die Umschreibung "Optimiert für Retina-Display". Klickt man auf "Skaliert", kann man vier andere Varianten von "Größerer Text" bis "Mehr Fläche" einstellen, die sich auf die Größe von Schriften und Grafiken auswirken. Mit "Mehr Fläche" bringt OS X um den Faktor 1,5 kleinere und damit mehr Inhalte auf den Schirm. Die Darstellung entspricht dann größenmäßig der eines 15-Zoll-Bildschirms mit 1920 × 1200 Pixeln. Bei der Einstellung "Mehr Fläche" sah Schrift in Safari immer noch besser aus als in Chrome oder Firefox, wenn auch die Unterschiede kleiner wurden. Problemlos konnten wir in beiden Einstellungen Fenster zwischen dem internen und einem herkömmlichen externen Monitor hin- und herschieben, ohne dass die Größen unnatürlich wirkten.
In der Theorie läuft die Anpassung an das hochauflösende Display wie beim iPhone und iPad auch. Cocoa-Text-Elemente werden automatisch umgerechnet, Bitmaps muss der Programmautor in doppelter Auflösung erzeugen und im Projekt platzieren und auch die Icons ein wenig anpassen, wenn er es richtig machen will. Dass Firefox und Chrome im Test ihre Schriften nicht scharf dargestellt haben, könnte daran liegen, dass die Entwickler der Multiplattform-Projekte nicht die richtigen oder gar keine Cocoa-Routinen zur Schriftdarstellung verwenden, sondern eigene. Die von uns ausprobierten Cocoa-Programme Amadeus Lite und DVD2One beispielsweise machten es richtig, ihre Schriften erschienen gestochen scharf.
[Update 16:40 Uhr: Google arbeitet bereits an einer Optimierung des Browsers – eine neue Chrome-Entwicklerversion unterstützt inzwischen das Retina-Display des MacBook Pro.]
Je mehr ein Programm von Cocoa-Routinen abweicht und an Apples Vorgaben vorbei macht, desto mehr Arbeit hat der Entwickler mit der Anpassung. Unter Umständen muss er fast die ganze App neu schreiben. Bei Photoshop scheint die Anpassung auch aufwendiger zu sein. Hier sehen nicht nur Schriften und Buttons in Menüs gepixelt aus, sondern ebenso die zu bearbeitenden Bilder.
Apps auf dem Retina-Display (6 Bilder)

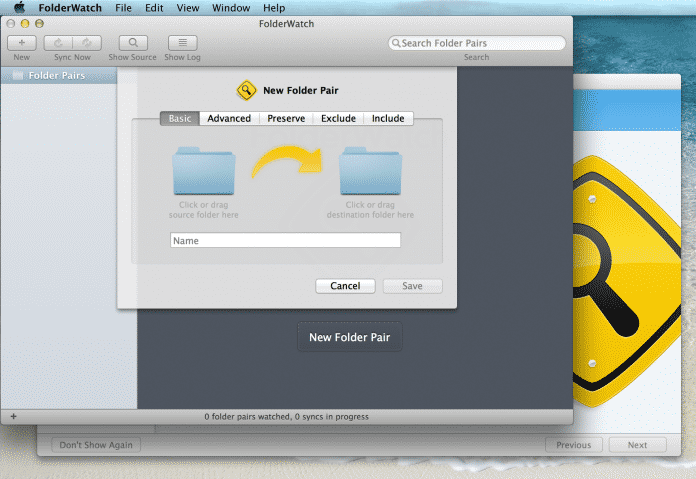
Folder Watch
Carbon-Apps wie HeliosLANTest werden grundsätzlich hochskaliert, wodurch ihre Schriften pixelig geraten. Für eine scharfe Darstellung müssten sie komplett von Hand angepasst werden, was aufwendig aber möglich ist.