Anleitung: Pixelart mit Raspberry Pi
Flimmernde, pixelige Displays stehlen Monitoren und TVs mit 4K-Auflösung die Show. Wir zeigen, wie man Bilder und animierte GIFs auf LED-Panels wiedergibt.

- Daniel Bachfeld
Man kennt sie vom Times Square, von Konzerten und aus Fußballstadien: Großdisplays oder Videowände mit scrollenden Texten, bunten Bildern und Videos. Sie bestehen aus vielen zusammengeschalteten LED-Panels, die zu einer großen Anzeigetafel zusammengeschaltet werden. Die Abstände der Pixel zueinander liegen je nach Modell zwischen 2mm und 6mm. Ab einer gewissen Entfernung nimmt das menschliche Auge die einzelnen Pixel kaum noch wahr.
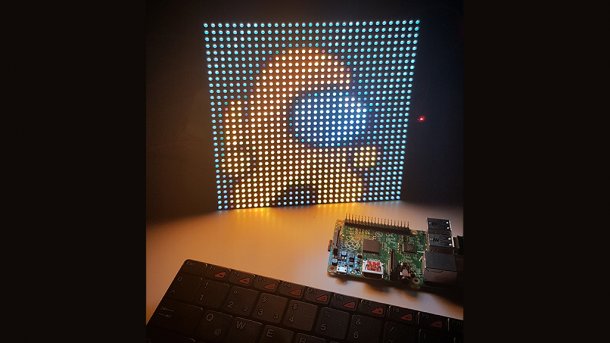
In diesem Artikel geht es allerdings nicht darum, Großdisplays für die Gartenparty zu bauen, sondern einzelne Panels für schicke Leucht-Projekte einzusetzen. Die Panels eignen sich nämlich prima, um kleine, grobpixelige Anzeigen zu bauen, die im Wohnzimmer, Hobbykeller, Büro, Arcade Hall oder Geschäft den Retrocharme der 8-Bit-Heim-computer-Ära versprühen. Damit lassen sich Grafiken und animierte GIFs darstellen. Und um es mal mit Loriots Worten zu sagen: "Da ist dann immer ein großes Hallo..."
Die gängigsten Panels werden mit 32 × 32 RGB-Pixel hergestellt, wobei die Abstände (Pitch) zwischen den Pixeln zwischen 2mm und 6mm liegen. Es gibt sie aber auch mit 64 × 32 Pixeln. Die Panels bringen keinerlei Eigenintelligenz mit und müssen von einem externen Controller gesteuert werden.
Das war die Leseprobe unseres heise-Plus-Artikels "Anleitung: Pixelart mit Raspberry Pi". Mit einem heise-Plus-Abo können Sie den ganzen Artikel lesen.